ECharts 2.0.3 更新(新增缩放漫游组件,交互优化等)
发布于 2014-09-05 09:20:49 | 893 次阅读 | 评论: 0 | 来源: 网友投递
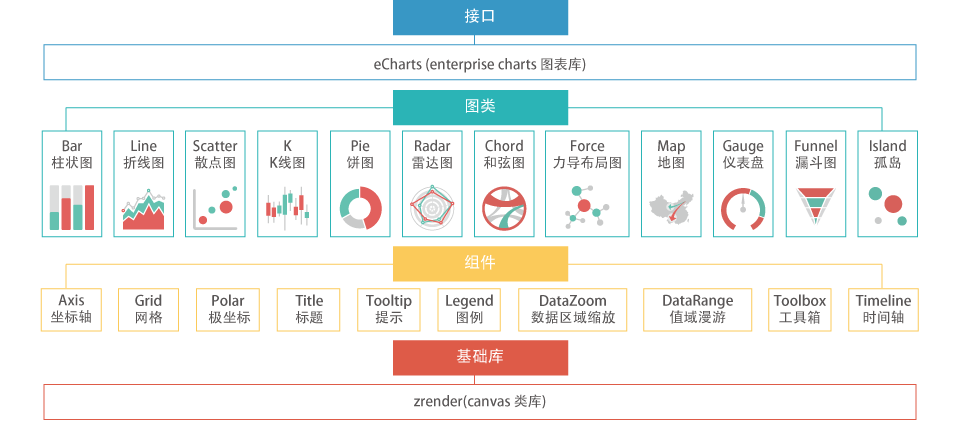
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts 2.0.3 更新(新增缩放漫游组件,交互优化等),更新内容如下:
修改记录
[+]新增 [-]删除 [^]升级 [#]修复 【】重要
2.0.3(2014-09-05)
-
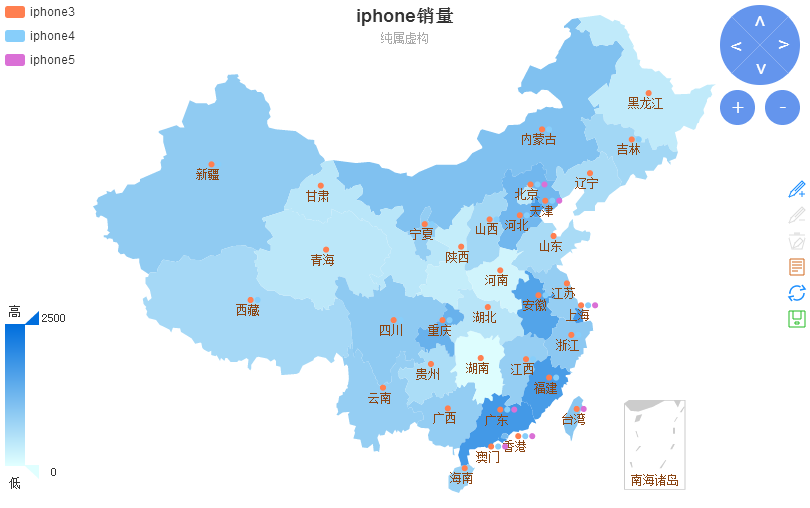
【+】 [roamController]新增组件:缩放漫游组件(roamController),搭配地图使用,support #321 »
-
【^】 [bar]动态类型切换样式冲突,柱形样式borderWidth | Color | Radius改名为barBorderWidth | Color | Radius,见itemStyle »,fix #622 »
-
[+] 全系列图表增加clickable控制配置,解决鼠标默认手型显示和地图必须开启selectedMode才能触发点击事件的问题
-
[^] [valueAxis]两端留空策略优化,support #523 »
-
[^] [bar]柱形圆角barBorderRadius支持数组,支持4个圆角半径独立定义
-
[#] [tooltip]timeline下连续显示,fix this »
-
[#] showLoading文字全局居中,fix #638 »
-
[#] [timeline]轴线节点虚线显示不完整
-
[#] 修复交互触发页面被选中的问题
-
[#] 若干issues,fix #540(极坐标坐标轴显示)» #543(多地图滚轮缩放错误)» #562(dataZoom散点图缩放适用)» #568(仪表盘js精度运算)» #600(非直角系多图联动下的动态类型切换报错)» #616(直角坐标计算临界点错误)» #617(雷达图虚线显示)» #644(dom宽高为0时死循环)» #650(标注标线区域缩放后无法再显示)»
-
[?] 依赖升级,ZRender 2.0.3+


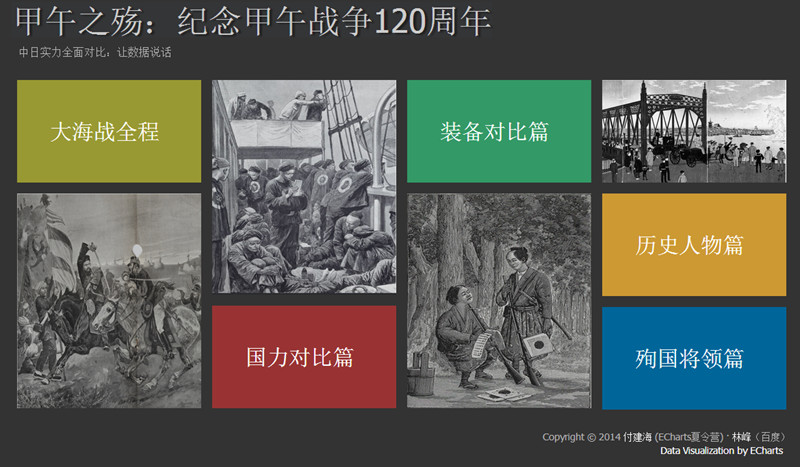
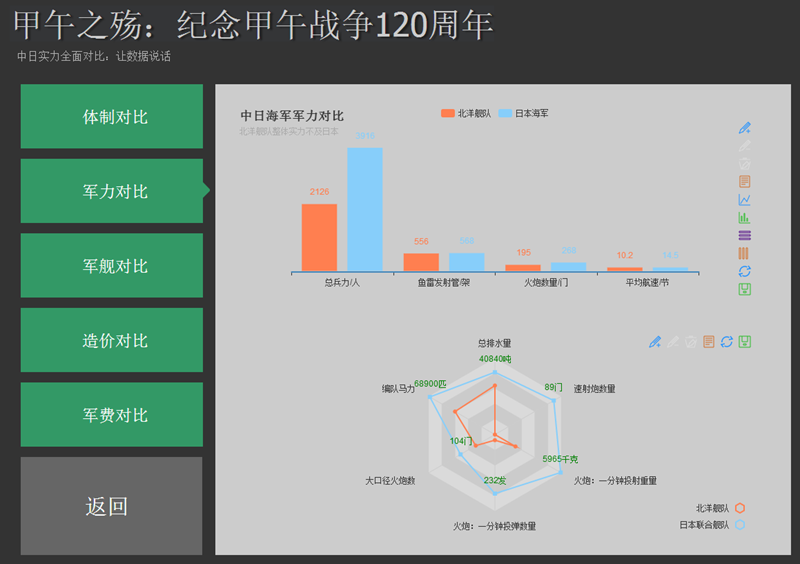
新增【CSDN开源夏令营】-数据可视化实践专题
甲午之殇:纪念甲午战争120周年
http://code.csdn.net/os_camp/40/proposals/42



历史版本 :
ECharts v4.0.2 发布:修复了用户反馈的三个问题
ECharts 全新大版本 4.0 正式发布:带来 8 项全新特性
ECharts v3.8 发布,新增支持多种布局的树图
ECharts v3.7.1 发布:改善了 K 线图边界模糊的问题
ECharts v3.7 发布:增加富文本标签、可滚动图例
ECharts 3.6.2 发布,增强了自定义系列和矩形树图
ECharts 3.6.1 发布,JavaScript 图表库
ECharts 3.6.0 发布,新增自定义系列和极坐标柱状图
ECharts 3.5.4 发布,JavaScript 图表库
ECharts 3.5.3 发布,JavaScript 图表组件
ECharts GL 1.0 alpha 发布
ECharts GL 1.0 alpha 发布