阿里巴巴2014校招实习生笔试题目-web前端开发
发布于 2014-12-25 11:57:14 | 248 次阅读 | 评论: 0 | 来源: 网友投递
阿里巴巴
阿里巴巴(中国电子商务公司) 即 阿里巴巴集团 。
阿里巴巴集团经营多元化的互联网业务,致力为全球所有人创造便捷的交易渠道。自成立以来,阿里巴巴集团建立了领先的消费者电子商务、网上支付、B2B网上交易市场及云计算业务,近几年更积极开拓无线应用、手机操作系统和互联网电视等领域。
本文为大家整理的是一份阿里巴巴2014校招实习生笔试题目-web前端开发,感兴趣的同学参考下。
以下为前端试题:
1、HTML题:实现下面的表格
| 国家 | 名称 | 地址 | 排名 |
| 中国 | 淘宝 | www.taobao.com | 32 |
| 美国 | ebay | www.ebay.com | 22 |
| www.facebook.com | 12 | ||
| 网站排名 | |||
2、css题目:请简化以下的 CSS 代码。
div.container{
width: 500px;
background-image: url(/img/sprite.png);
background-repeat: no-repeat;
background-position: 0px -78px;
}
div.container ul#news-list, div.container ul#news-list li{
margin: 0px; padding: 0px;
}
div.container ul#news-list li{
padding-left: 20px;
background-image: url(/img/sprite.png);
background-repeat: no-repeat;
background-position: -120px 0px;
}
A{
font-size: 14px;
font-weight:bold;
line-height: 150%;
color: #000000;
}
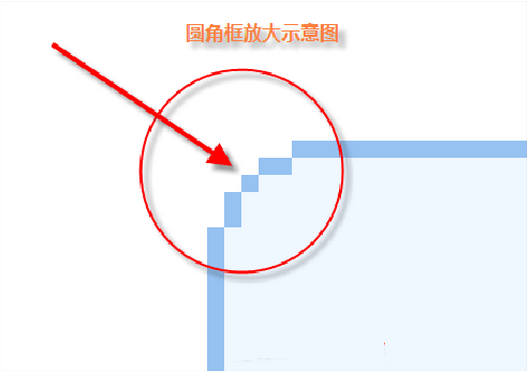
3、css题目:圆角半透明
纯CSS方式实现圆角框的原理在网络上已经有很多人详细解说了,下面这个示意图是我将其中的一个圆角进行放大后的效果。

从上面效果图中我们可以看到其实这种圆角框是靠一个个容器堆砌而成的,每一个容器的宽度不同,这个宽度是由margin外边距来实现的,如:margin:0 5px;就是左右两侧的外边距5像素,从上到下有5条线,其外边距分别为5px,3px,2px,1px,依次递减。因此根据这个原理我们可以实现简单的html结构和样式。
4、JS题目:获取页面中所有的class为test的节点
5、使用js取得数组中无重复的元素:就是去重
6、如果看待前端工程师这个职位