bootstrap实现的table列表示例代码
发布于 2015-01-02 05:58:39 | 930 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本文为大家提供的是一个使用bootstrap实现的table列表示例代码,感兴趣的同学参考下。
示例代码
<html lang="en">
<head>
<title>table</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="../book/css/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="table-responsive">
<table id="tb" class="table table-bordered table-hover">
<thead>
<tr>
<th class="col-md-2">编号</th>
<th class="col-md-5">国家</th>
<th class="col-md-5">名称</th>
</tr>
</thead>
<tbody id="tbody">
<tr class="active"><td>1</td><td>魏国</td><td>曹操</td></tr>
<tr><td>2</td><td>魏国</td><td>张辽</td></tr>
<tr><td>3</td><td>魏国</td><td>司马懿</td></tr>
<tr><td>4</td><td>魏国</td><td>夏侯淳</td></tr>
<tr class="active"><td>5</td><td>蜀国</td><td>刘备</td></tr>
<tr><td>6</td><td>蜀国</td><td>关羽</td></tr>
<tr><td>7</td><td>蜀国</td><td>张飞</td></tr>
<tr><td>8</td><td>蜀国</td><td>赵云</td></tr>
<tr class="active"><td>9</td><td>吴国</td><td>孙权</td></tr>
<tr><td>10</td><td>吴国</td><td>周瑜</td></tr>
<tr><td>11</td><td>吴国</td><td>鲁肃</td></tr>
<tr><td>12</td><td>吴国</td><td>黄盖</td></tr>
</tbody>
</table>
</div>
</body>
</html>
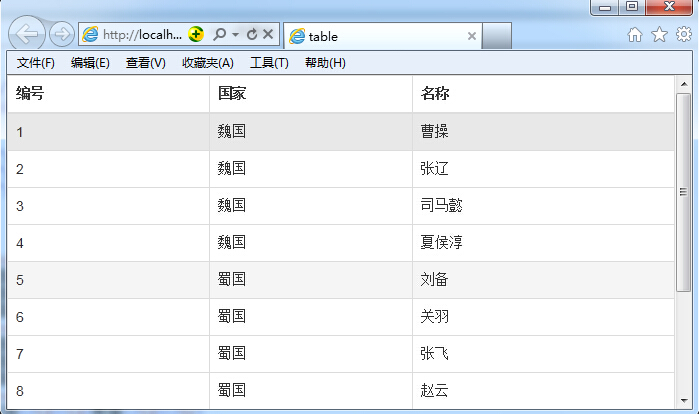
效果图

推荐阅读
最新资讯