阿里巴巴2014校招在线笔试题-web前端开发
发布于 2015-01-04 10:58:41 | 510 次阅读 | 评论: 0 | 来源: 网友投递
阿里巴巴
阿里巴巴(中国电子商务公司) 即 阿里巴巴集团 。
阿里巴巴集团经营多元化的互联网业务,致力为全球所有人创造便捷的交易渠道。自成立以来,阿里巴巴集团建立了领先的消费者电子商务、网上支付、B2B网上交易市场及云计算业务,近几年更积极开拓无线应用、手机操作系统和互联网电视等领域。
本文为大家整理的是一份阿里巴巴2014校招在线笔试题-web前端开发岗位,感兴趣的同学参考下。
以下为阿里前端面试题:
1、你做过的最满意的前端作品?
2、你了解哪些新技术?
3、你是怎样接触前端的?
4、你对你的学校和专业怎么看?
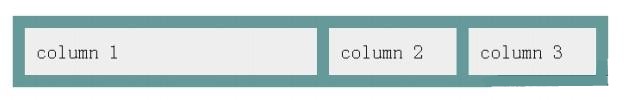
5、下图绿色区域的宽度为100%,其中有三个矩形,第一个矩形的宽度是200px,第二个和第三个矩形的宽度相等。请使用CSS3中的功能实现它们的布局。

已知HTML结构是:
<div class="box">
<div class="item">column 1</div>
<div class="item">column 2</div>
<div class="item">column 3</div>
</div>
6、在tmall.com的某个页面中存在一个id等于J_iframe_taobao的iframe,该iframe的域名是taobao.com。在不考虑IE浏览器的情况下,用最简洁的代码实现页面与该iframe进行双向通信?
...
<iframe id="J_iframe_taobao" src="http://taobao.com/xxx"></iframe>
...
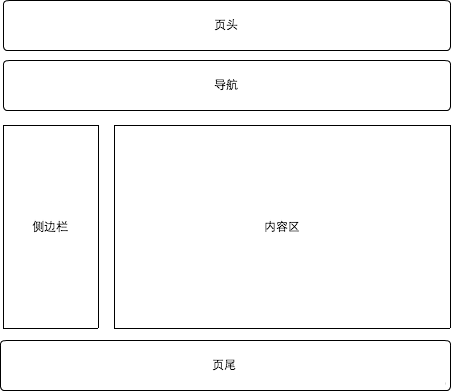
7、请用html5标准完成以下页面布局(要求完整书写整个页面的html代码,不需要写CSS)

8、请写一个 getParents 方法让它可以获取某一个 DOM 元素的所有父亲节点。
9、请写出至少5个html5新增的标签,并说明其语义和应用场景。
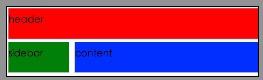
10、实现如下图所示的布局

要求:sidebar 固定宽度200px,content和header宽度自适应
当window宽度小于600px时,变成三行布局
默认如下
宽度小于600px时如下

下面是HTML结构:
<div class='header'>
<h1>header</h1>
</div>
<div class="sidebar">
<h1>sidebar</h1>
</div>
<div class="content">
<h1>content</h1>
</div>
请写出其css代码:(提示,可以使用media query来检测浏览器窗口宽度)