html5 canvas贝塞尔曲线篇(下)
发布于 2015-06-04 01:54:36 | 208 次阅读 | 评论: 0 | 来源: 网友投递
HTML5超文本标记语言
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五重大修改。
本文为大家 提供的是html5 canvas贝塞尔曲线篇(下),上篇见:http://www.phperz.com/article/15/0603/61085.html 感兴趣的同学参考下。 示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 canvas贝塞尔曲线篇</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<h1>html5 canvas贝塞尔曲线篇</h1>
<script type="text/javascript">
window.addEventListener(‘load‘,eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById(‘canvas‘)
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
context.beginPath();
context.strokeStyle="red";
context.lineWidth=2;
context.moveTo(150,0);
context.bezierCurveTo(0,125,300,175,150,300);
context.stroke();
context.closePath();
//创建多弧点的贝塞尔曲线
context.beginPath();
context.strokeStyle="black";
context.lineWidth=2;
context.moveTo(0,150); //从0,150开始
context.bezierCurveTo(150,0,175,300,300,150);
context.stroke();
context.closePath();
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
你的支持是我最大的快乐!!
</canvas>
</body>
</html>
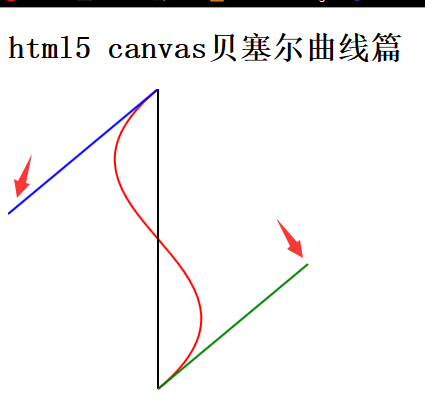
这一篇主要是创建多弧点的贝塞尔曲线
(150,0),(175,300)
记得半年前我看着这2个点的位置看了半天都没反应过来
后来百度贝塞尔曲线的选取点才发现原来是多点的贝塞尔曲线的2个弧度坐标是用起始点和终点的弧度切线这样看的
如下图

推荐阅读
最新资讯