解决IE8下不兼容rgba()的解决办法
发布于 2015-12-04 22:24:45 | 700 次阅读 | 评论: 1 | 来源: PHPERZ
CSS层叠样式表
CSS(层叠样式表) 即 级联样式表 。
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
引入
鱿鱼项目要求要做一个半透明的罩层,而且罩层上有一个类似alert框的div。因为如果用opacity的话,父级有了透明度就会影响子级,所以用rgba()就能解决透明度继承的问题。但问题又来了,rgba()是css3的新属性,所以IE8及以下浏览器不兼容,这怎么办呢?终于我找到了解决办法。
出现问题
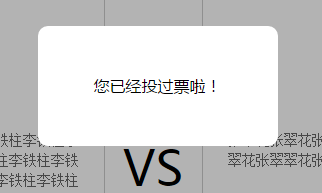
如果用rgba(),在非IE8及以下浏览器是这样的效果:

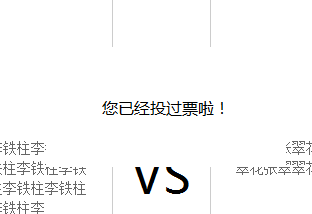
如果在IE8及以下浏览器就变成了这样:

透明度消失了!!!!!!
解决办法
我们先来解释以下rgba
rgba:
rgba的含义,r代表red,g代表green,b代表blue,a代表透明度。
rgba(0,0,0,.5) 这样就代表了黑色,透明度为0.5
要想解决在IE8下的透明度问题,可以增加这样一句话:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
这句话本来是做渐变用的,但是这里没有渐变效果所以startColorstr和endColorstr设置为同一种颜色。
这里的#7f000000,#7f代表的是透明度,000000代表的是颜色,下面是透明度的对应表:

这样就能完美解决透明度的问题了!~