一个 markdown 编辑器 - Mditor
发布于 2015-12-21 01:26:50 | 365 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Markdown 语法说明,程序狗速度看过来!
Markdown 轻量级标记语言
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。 Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如joomla、drupal都能很好的支持Markdown。
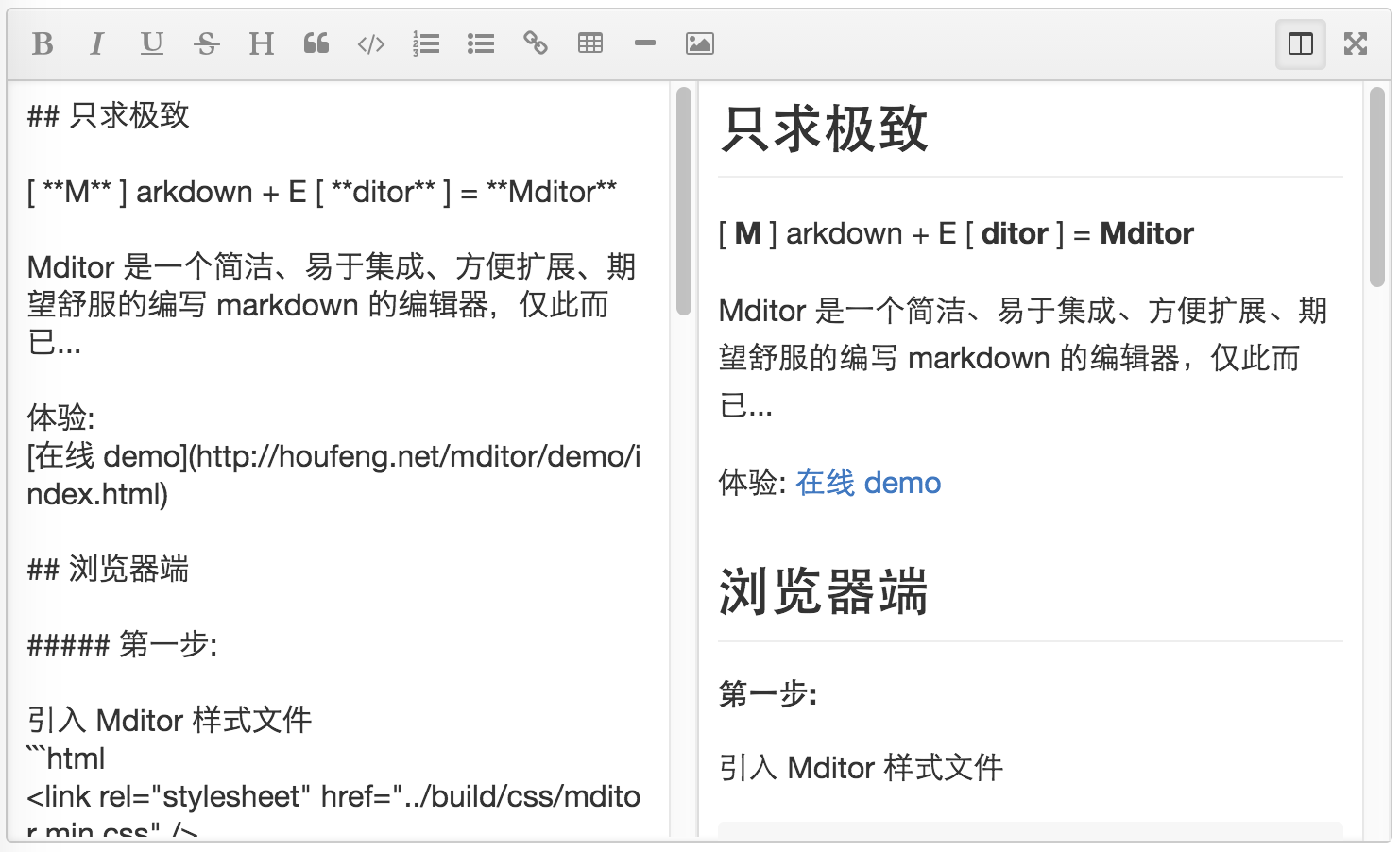
只求极致
[ M ] arkdown + E [ ditor ] = Mditor
Mditor 是一个简洁、易于集成、方便扩展、期望舒服的编写 markdown 的编辑器,仅此而已...
GitHub: https://github.com/houfeng/mditor (欢迎 star、fork)
主页: http://houfeng.net/mditor/

浏览器端
第一步:
引入 Mditor 样式文件
<link rel="stylesheet" href="../build/css/mditor.min.css" />
引用 Mditor 脚本文件
<script src="../build/js/mditor.min.js"></script>
第二步:
添加 textarea 元素
<textarea name="editor" id="editor">
创建 Mditor 实例
var mditor = new Mditor("#editor",{
height:300,
fixedHeight:true
});
服务器端
通过 npm 安装
npm install mditor -save
在服务端解析
var mditor = require("mditor");
var parser = mditor.Parser();
var html = parser.parse("** Hello mditor! **");
近时规划
-
公开扩展方法及相关 API
-
更新 README.md 增加完整 API 说明
-
国际化支持
-
兼容性测试
推荐阅读
最新资讯