Webpack入门
发布于 2016-01-15 04:54:36 | 329 次阅读 | 评论: 0 | 来源: PHPERZ
Webpack 模块绑定器
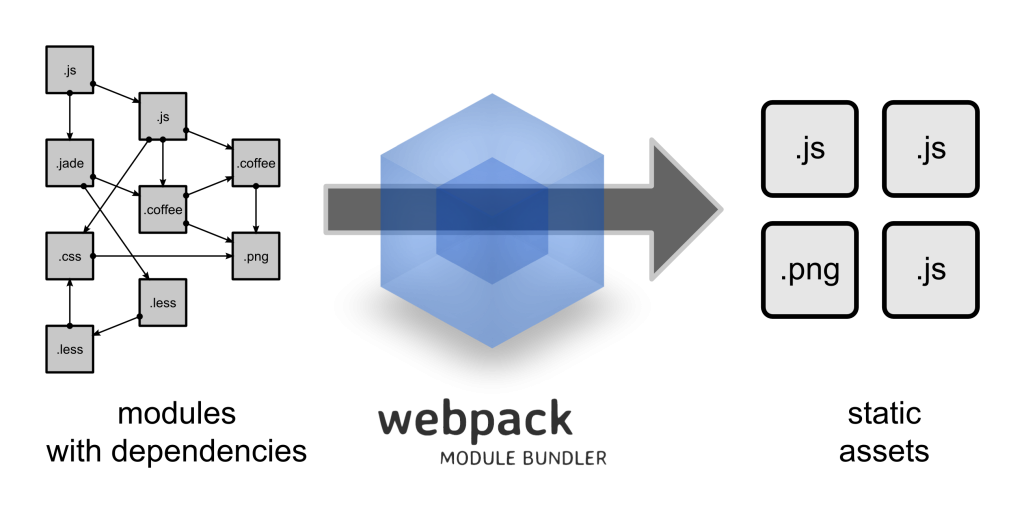
webpack 是一个模块绑定器,主要目的是在浏览器上绑定 JavaScript 文件。
模块加载器

随着前端项目越来越复杂(尤其是大型SPA),以及命名空间混乱,一系列模块加载器随之而生。
Javascript模块标准有:AMD 和 CommonJS
最有名的加载器有:RequireJS、SeaJS、Bowserify
那么,有人就会问,这么多模块加载器,为什么还要重复发明轮子?
童鞋们骚安勿燥,下面为大家娓娓道来 Webpack的特性以及使用入门。
Webpack

为什么需要另外一款模块加载器?
现有的模块加载器,不能很好适配大型项目(大型单页面应用程序)开发。开发这样一款加载器最大原因,就是为了代码分离以及静态资源模块化无缝接合。
尽管尝试去拓展现有的模块加载器,但最后发现不可能完成所有功能目标。
开发这一款加载器的目标
-
分离现有依赖树,按需加载
-
高效保证第一次加载
-
静态资源模块化
-
第三方库模块化加载
-
实现加载器几乎所有环节可配置性
-
适配大项目开发
Webpack特性功能?
代码分离
Webpack有两种依赖声明方式:同步与异步。异步方式,将依赖分割成多个节点,然后每个节点形成一个新的文件块。经过优化后的文件块树,会以一个个文件形式分发出去(仅仅打包成一个大文件形式是很低效的,详见)。
加载器插件
原生的Webpack只能处理JS文件,使用加载器插件,可以将其他资源专为JS资源。通过这种方式来加载,每一种资源都可以被Webpack看作是一个模块来加载。
智能模块解析
Webpack内置一个智能加载模块,可以用于处理几乎所有的第三方库。它甚至可以解析依赖声明的表达式,比如 require("./templates" + name + ".jade")。Webpack会处理最常见的JS模块标准:CommonJS 和 AMD。
插件系统
Webpack的最大特点,就是配套了非常丰富的插件系统。大部分内置特性功能都是基于这套插件系统。它可以让你根据需要自定义Webpack,将一般插件作为开源项目发布出去。
Webpack安装
通过NPM包管理器
npm install -g webpack
项目中初始化Webpack
最优的方式就是,在项目中声明Webpack依赖。通过声明依赖,可以选择一个本地的Webpack版本,而不需要使用全局声明的版本。
添加一个npm 配置文件package.json:
npm init
然后需要回答一系列问题。如果希望把自己项目发布到npm上面,这些问题的回答非常重要。(如果不需要的话,一直回车就好啦)
安装webpack、添加依赖到package.json
npm install webpack --save-dev
其中--save-dev就是声明在开发阶段需要用到webpack,并且自动把webpack依赖写到package.json配置文件上面,生产环境就不需要安装(上生产环境时候,webpack已经把项目打包好啦,不需要它老人家出马了^_^)