Xcode插件优缺点对比(推荐20款插件)
发布于 2016-01-25 00:37:22 | 288 次阅读 | 评论: 0 | 来源: 分享
Xcode 编程开发软件
Xcode是苹果公司向开发人员提供的集成开发环境(非开源),用于开发Mac OS X,iOS的应用程序。其运行于苹果公司的Mac操作系统下。
本文大致整理了自己用过的一些插件的使用感想(就是好不好用)。 在那之前先简单贴两条插件须知,知道的可以忽略。
1、Alcatraz
类似于管理第三方库的cocoapods,管理插件也有个Alcatraz。
安装的方法也很简单,如果你以前没有安装过那执行下面指令
curl -fsSL https://raw.github.com/alcatraz/Alcatraz/master/Scripts/install.sh | sh
如果之前安装过但是Xcode最新版本不能用了,那就先卸载旧的再安装下新的。
卸载的方法是:
rm -rf ~/Library/Application Support/Developer/Shared/Xcode/Plug-ins/Alcatraz.xcplugin
rm -rf ~/Library/Application Support/Alcatraz/
注:也许并不是所有人都使用了Alcatraz,而是平时都喜欢上github下载一个跑一下 然后load Bundle这种方法的, 如果之前安装了很多插件,现在刚刚使用Alcatraz的也没问题,安装Alcatraz之后之前安装的也会自动集成进来不用担心。
还有就算你使用了这个工具xcode也是需要重启才能应用插件的并不能把这一步给省了。
2、更新插件
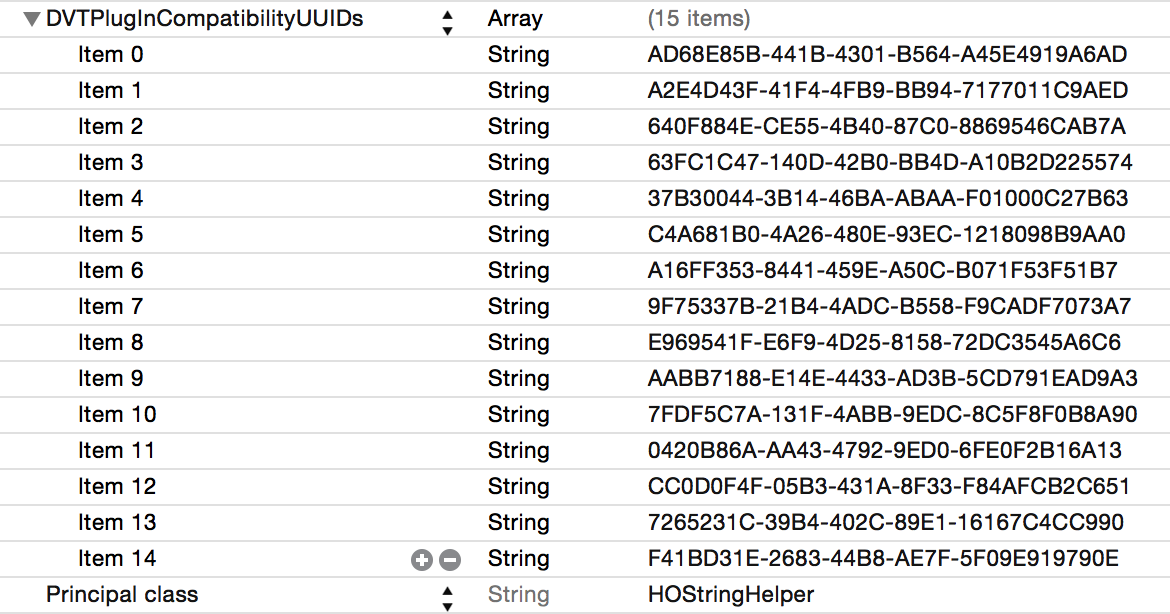
不管你是用直接download zip的方法安装插件的还是用Alcatraz安装的插件如果插件本身没有最新xcode的支持,那在你的Xcode更新一个版本后,Xcode插件就会失效了。 这个问题就是没有把最新版本xcode的DVTPlugInCompatibilityUUID配到插件的支持列表中。
先获取,终端中输入
defaults read /Applications/Xcode.app/Contents/Info DVTPlugInCompatibilityUUID
然后按照如下目录~/Library/Application Support/Developer/Shared/Xcode/Plug-ins
找到插件列表,选中对应的插件显示包内容,并打开info.plist文件 在这个数组中添加最新的UUID即可

也有更犀利的做法就是:
find ~/Library/Application Support/Developer/Shared/Xcode/Plug-ins -name Info.plist -maxdepth 3 | xargs -I{} defaults write {} DVTPlugInCompatibilityUUIDs -array-add UUID
最后面的UUID是前面获取到的。
推荐插件
下面进入正题,说说我喜欢用的插件,基本算是一个使用心得吧。 全都附上了连接,没贴动图以免太乱,基本连接的github中都有效果图。
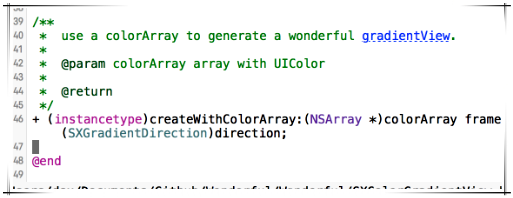
1.VVDocumenter-Xcode 三道杠添加文档注释

https://github.com/onevcat/VVDocumenter-Xcode
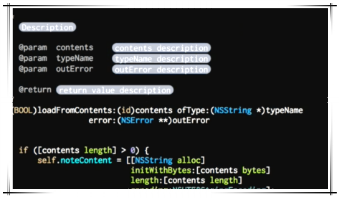
所有插件里这个是我最早使用的也应该是排第一的。 使用也非常方便但是用久了也许会发现自动生成的注释是每一个参数和返回值都会弹出一个块,而我们日常开发中大部分的参数和返回值都是一眼见分晓的,并不需要逐个标注,这也就使得我每次敲三道杠都还要手动删除一部分,比较麻烦。 如果作者能提供下一种是现有的,另一种敲法是只有Description的那我会非常方便。 或者有个更烧脑的猜想,就是在现有基础上判断参数是否是基本数据类型还是特殊类型,特殊类型的参数才生成注释代码块。返回值如果是instancetype那就不需要生成注释代码块,或者判断参数名如果是一个常用单词(time)还是组合词(categoryID),常用单词就不生成注释了也许会更好。也许是我想多了,反正这个插件是必用的,更何况现在连swift都支持了。
2. SCXcodeMiniMap 右边显示小地图

https://github.com/stefanceriu/SCXcodeMiniMap
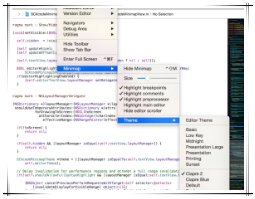
这是类似于sublime的功能,这是非常好用的。 并且右边的代码迷你地图提供了很多可配置的地方,而且会高亮显示宏和注释部分,小地图中点击任何地方也会自动滚动至此。这在有的类代码特别长时你写着写着都不知道自己在哪里了 会很有用。(如果你经常用 pragma mark那你当我没说)
3.FuzzyAutocomplete 代码补全支持模糊查询

https://github.com/FuzzyAutocomplete/FuzzyAutocompletePlugin
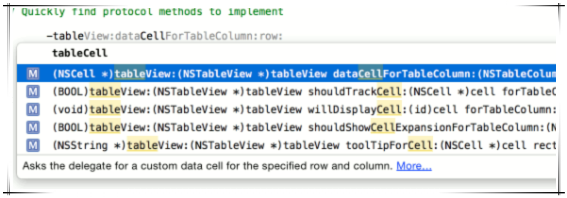
代码补全时可以不用从头开始敲,只要记得某个特定词汇就能匹配到。 并且对于项目中有好几种前缀的比如我们以前有的事MT前缀有的是MTB前缀,这种就算你前缀敲漏了只要后面对了也能匹配的到。 当然也有弊端就是你敲一个很普通的方法下面都会匹配一大长串,看着有点冗余而且xcode会比较卡,并且敲出来是好好地如果你想用delete一个个字符往回删就可能会出现xcode,crash了(也许是和其他某个插件产生了冲突,我错怪他了)。用不用看个人喜好吧,因为苹果有很多诡异的api,比如Rect 他是CGRectMake ,但是到了Range 他又是NSMakeRange 用了这个插件就不会被他坑了。
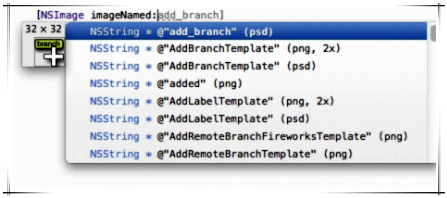
4.KSImageNamed 用图片时自动显示图片缩略图

https://github.com/ksuther/KSImageNamed-Xcode
也是非常残暴的一个功能,在开发中我们的图片名称都是fb_poinum_high类似的,用这个插件敲出前缀就能够看到对应的一批图片缩略图再上下选择非常方便。 不足之处也有,那就是已经敲完的代码想看到图片缩略图必须先把imageNamed删掉 再重新敲一次才能看到缩略图,如果在@”fb_poinum_high” 图片名中一修改就能看到图片列表就更好了。
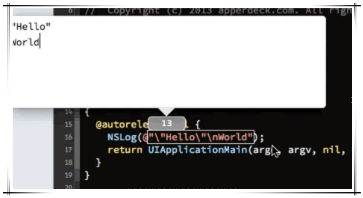
5.HOStringSense 可以在弹出框写NSString,所见及所得

https://github.com/holtwick/HOStringSense-for-Xcode
之前有几次需求要写换行的msg,有时候对不准,用这个插件非常方便。在弹出框里写完就是所见即所得。而且光标点到字符串的时候还会显示字符串的长度,这个功能我也很常用。
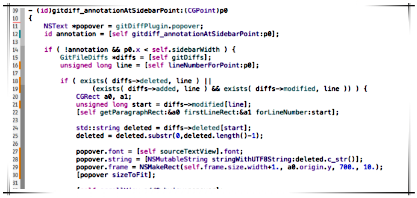
6.GitDiff 简单直观的标记本次commit修改的部位

https://github.com/johnno1962/GitDiff
这个插件在企业级App的开发中,使用率非常高,效果非常好。 坐标文件列表中的M,D,A,A+,? 可以很快的显示你有哪些文件修改了。 但是精确到文件里 这个插件就能很好的展示,默认是新增的位置显示绿色,修改的位置显示红色。 当然这些也都是可配置的。 (虽然xcode或终端也有很多方法能对比看diff但是没有这样简单直观)
7.xvim 把xcode的编辑页面可支持vim操作

https://github.com/JugglerShu/XVim
引入这个插件之后,在xcode的正常代码页面的光标就会变成vim里面的方块了,熟悉vim指令的骨灰级攻城狮应该特别喜欢这款插件,dd直接删除一行,dw删一个单词 用着的确是很爽。 用了一段时间发现其实对xcode的、原始的编码方式改动(这里也可以说是侵入性)并不大,因为按下s就是编辑啊 就和xcode原来一样了任何功能都不少,按下esc又切换到vim非常犀利。总之是特别好用,而且看github点星也有3000+吧,并且不断有人提issue,现在已经非常完善了。
8.XAlign 提供各种自动对齐方案

https://github.com/qfish/XAlign
这个插件实现了很多种自动对齐的功能,非常残暴。支持“=” “@” 和property 的自动对齐。 安装之后就赶紧把项目所有牵扯到的地方都用快捷键敲一下吧。说意见的话就是暂时还不支持大括号和缩进自动对齐。
9. BBUDebuggerTuckAway 敲代码时debug视图自动隐藏
https://github.com/neonichu/BBUDebuggerTuckAway
提供微操的插件,功能简单,但是非常实用。敲代码敲快了的人,或者是在改Bug时,RUN一下再调试几行这种操作是会循环多次进行的。这个时候就会了解到这么不起眼的功能带来了多大的惊喜。
10.Backlight-for-XCode 高亮显示正在编辑的行

https://github.com/limejelly/Backlight-for-XCode
也是一个微操的插件,功能简单,就是你正在编辑的这行代码高亮显示。并且这个颜色和显示方案都是可配置的。这个插件有两个很大的好处一是在滚轮上下寻找代码时有一个方向指引知道自己正在编辑的方法在什么位置,二是有的一行代码很长折行成了两三行但是实际上还是一行代码,那这一坨都会高亮显示。不足之处就是作者可能没有设定好默认值,你刚安装后发现没有效果,要去菜单把功能打开才有效果并且坐着设置的默认高亮色是白色 =。=
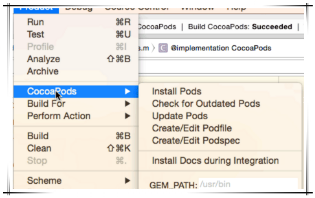
11. cocoapods-xcode-plugin pod相关的操作可以在xcode菜单进行

https://github.com/kattrali/cocoapods-xcode-plugin
一般App在pod稳定了之后应该会很少修改,但是这个库提供的功能也是极好的,可以实现pod install,新建/修改 podfile,新建/修改 podspec文件。用习惯了终端iterm的人可能不太适应,习惯用source tree的人可能会觉得这个插件很爽~
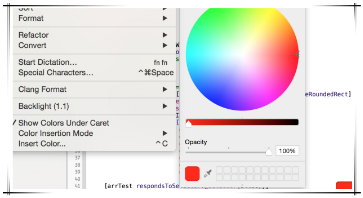
12.ColorSense 输入颜色时有一个色板给你选

https://github.com/omz/ColorSense-for-Xcode
在使用colorWithRGB的时候,可以点出一个颜色选择框直接选择颜色,但是这个功能在使用了Wonderful或是企业级App里用处不大,因为是个项目都有视觉规范,应该都写成一个特定的宏了,就算没有视觉规范,那好歹也有个RGB(r,g,b,a) 这种宏吧。 [UIColor colorWithRed:233/255.0 Green:213/255.0 Blue:12/255.0 alpha] 这种代码还是很不美观的。如果是测试demo之类的用这个插件可以。
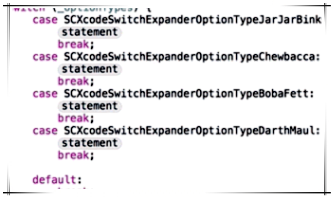
13.SCXcodeSwitchExpander switch枚举的时候会自动生成代码

https://github.com/stefanceriu/SCXcodeSwitchExpander
如果你的项目中有使用枚举会非常方便,自动生成了所有可能,并且每种里面都包含代码块,可以直接tab切换。 虽然使用率不会特别高但是用到的时候还是非常方便的。以前偷懒时我都写case:1 case:2 现在可以走向规范了。
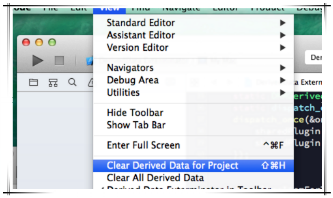
14.DerivedData Exterminator 一键删除Derived Data

https://github.com/kattrali/deriveddata-exterminator
使用此插件之后,view菜单里多了一些操作,可以一键删除Derived Data。有时候在调试,启动图,launch screen,navgationBar appearance,之类的功能可能需要经常删derived data来调试。以前的方案应该是需要打开xcode偏好 locations 里面去删除,现在方便了不少。 不足之处就是删除这个项目的Derived Data 和删除All Derived Data 直接放在一起,手一滑就点错了。有的人电脑性能慢,项目大你一下把别的项目的Derived Data也删了 以后重新Build一下就太慢了。还有记得以前有小工具就是能够把正在运行的工程的主目录在find中显示,用来调试数据缓存的,这个库如果集成了这个功能就更好了。
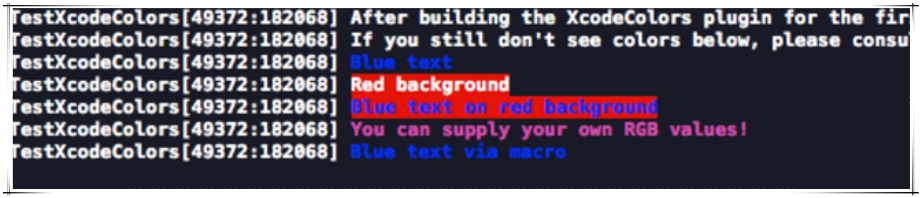
15.XcodeColors 控制台打印彩色log

https://github.com/robbiehanson/XcodeColors
有的人会说彩色log 可以用DDLog啊,这个插件和DDLog是可以共同作用的, 也可以只用这个插件。 至少我用这个插件还是觉得挺好用的。自定义一个宏就可以在适当的敌地方彩色答应了 比较轻量级。不足之处也有,就是如果你项目中写了很多这样的代码,但是如果用别人没有装这个插件的xcode来跑 那就没有效果了啊。不过也无妨顶多就是调试栏不显示颜色罢了。
16.OMQuickHelp option+点击会直接用dash打开

https://github.com/omz/Dash-Plugin-for-Xcode
dash是一个非常强大的查看api和文档的工具,在这个里面能下载和看到各个平台的文档。 普通的option+点击会弹出一个小悬浮窗显示api相关信息,如果用了这个插件会直接在dash中打开相应的文档,前提是dash中已经下载过xcode对应的文档,再前提是你得安装了dash。 dash在苹果商店是卖几十块钱的,而且中国区域也搜不到dash。这里提供一个dash破解版的下载地址:http://share.weiyun.com/6fe485efbd9fc160dbc815639b65085b (密码:xzGP) (你要是问我为什么不用百度云? 我想说百度云呵呵)
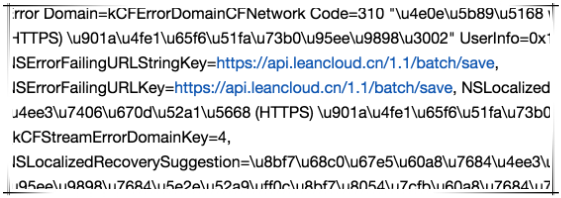
17.DXXcodeConsoleUnicodePlugin debug栏打印时自动把/ueo6转化成汉字

https://github.com/dhcdht/DXXcodeConsoleUnicodePlugin
在我们前后端联调接口的时候,一般都是url贴到浏览器json数据到了chrome自动转化(前提是你安装了jsonformater插件)。但是有时候比如POST请求结果不能在浏览器中看到,只能在debug中打断点了打印了如果遇到 msg:/ue06/ud07/ug08 这种会很蛋疼。这个插件安装后就是能让你在debug的console里面把这些uinicode转化成汉字显示。 这里说到了console的优化 我也顺便提个小技巧就是让console里可以po出 id类型的信息(正常情况你po id类型的对象会显示error)在终端依次输入下面三行指令
touch ~/.lldbinit
echo display @import UIKit >> ~/.lldbinit
echo target stop-hook add -o "target stop-hook disable" >> ~/.lldbinit
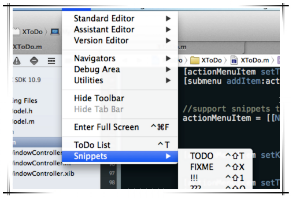
18.XToDo 快捷键标记,和统一查看

https://github.com/trawor/XToDo
之前设置TODO 和标记某处??? 我都是手敲一个特定的符号,然后找的时候再去全文搜索。 有了这个插件,可以用快捷键添加TODO 和 FIXME (额这里如果用代码块也是可以相同实现的)。然后提供了TODOList 快速查看自己各处的标记。等于是省去了一个搜索的步骤。 但是不足就是,ToDoList的对话框是一个悬浮的而不是像上面的SCXcodeMiniMap或是GitDiff那样是嵌入在xcode里面的,这样在来回点的时候xcode的焦点和对话框的焦点会来回切换,虽然你是置顶的但还是比较影响体验。我用搜索的话就不用来回切焦点了。 但是这个插件本身还是很不错的。
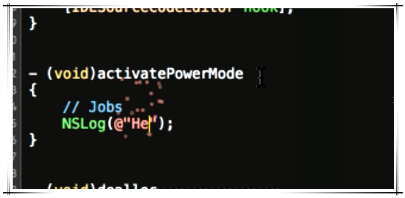
19.XActivatePowerMode 敲代码时屏幕抖动火花迸溅效果

https://github.com/qfish/XActivatePowerMode
这是装逼插件,模仿sublime的一款 敲代码火花迸溅效果的插件。也许有的人觉得只有火花不需要有抖动,当然这些效果都可以在菜单里打开和关闭。但是有问题就是,这个插件和上面的FuzzyAutocomplete共同作用时,会很卡,直接xcodecrash,所以慎入。
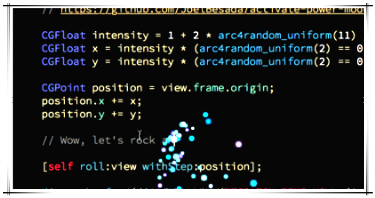
20.ActivatePowerMode 敲代码时屏幕抖动火花迸溅效果

https://github.com/poboke/ActivatePowerMode
功能和上面的相似并且更狠,还带响声。但是让xcode变卡的问题同样存在。 而且这个插件比上面高端之处在于迸溅的火花的颜色和编辑位置的代码颜色相同,作者找到了配色方案返回颜色的私有api得到代码颜色。 迸溅效果更接近sublime上的效果。有人因为又用机械键盘 又带响导致手被剁了,所以这个也慎入。
其实还有一些插件也很火,比如codepilot3相当于xcode中的Aifred但是升级xcode7之后就不能使用了,也许是按键冲突还是什么,他们官网就是无脑CMD+Shift+x打开搜索框。但是如果按下无效呢?也没有个菜单让这个快捷键可以设置,看代码库也的确是很久没更新了; 还有插件能让你的xcode直接跳到github显示代码对比这些,感觉并没有必要啊,而且有时候github打开很慢,很没有连贯性啊; 还有插件能够你在.m写完方法的实现之后自动给你在.h文件生成方法声明,也是觉得画蛇添足 这些等等可能是我个人用起来不爽这里就都不提了。
还有插件不建议装的太多,觉得从上面挑些自己有用的装5~8个即可,多了xcode会很卡,而且会经常crash。如果真的遇到xcode经常crash的问题也没事不用担心,把那个插件目录下的插件全部清除,无需重装xcode也是可以恢复正常的。