DW制作兔斯基的表情打分图标(给力、淡定等)
发布于 2016-05-16 03:43:58 | 321 次阅读 | 评论: 1 | 来源: 网友投递
Dreamweaver所见即所得网页编辑器
Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
这篇教程是向phperz的朋友介绍DW制作兔斯基的表情打分图标方法,有给力、淡定、打酱油、学习等图标。图标是动态的。而且可以看到打分的分数。如下

方法/步骤
打开Adobe Dreamweaver cs5,新建一个网页,切换到代码那里。然后把<body>以上的代码全部删除,粘贴如下代码:

在<body></body>之间插入代码:
<style type="text/css">
/* apps_svy_mood */
#apps_svy_mood{width:580px;margin:0 auto;}
#apps_svy_mood h2{margin:30px 0 30px 0;padding:0 0 0 60px;height:50px;line-height:65px;overflow:hidden;background:url(images/qin.gif) no-repeat;font-size:16px;font-family:"微软雅黑","宋体";font-weight:normal;color:#000000;border-bottom:solid 1px #ddd;text-align:left;}
#apps_svy_mood .apps_svy_mood{margin:0 auto;padding:0px;}
#apps_svy_mood ul{margin:0px;padding:0px;}
#apps_svy_mood .mood{width:50px;margin:0 auto;}
#apps_svy_mood li{width:116px;float:left;text-align:center;list-style:none;position:relative;color:#3366cc;font-size:14px;font-weight:800;}
继续插入代码:
#apps_svy_mood .mood_result{width:50px;height:auto;margin:0 auto;padding:0px;}
#apps_svy_mood .mood_result .ft{padding:0px;position:relative;margin-bottom:0px;left:1px;*left:0px;_left:0px;color:#000000;font-size:12px;}
#apps_svy_mood .mood_result .ft_b{padding:0px;position:relative;margin-bottom:0px;left:1px;*left:0px;_left:0px;color:#EE0000;font-size:12px;font-weight:bold;}
#apps_svy_mood .mood_result .bar{width:10px;height:52px;border:1px solid #DADADA;padding:0px;background:#fff;position:relative;margin-bottom:5px;left:20px;*left:0px;_left:0px;}
#apps_svy_mood .mood_result .bar .bg{margin:0px;padding:1px;height:0;background:url(images/bg.gif) repeat;width:8px;position:absolute;left:0px;bottom:0px;line-height:0px;font-size:0px;}
继续:
#apps_svy_mood .mood_nopd{width:50px;height:50px;margin:0 auto;background:url(images/biaoqing.gif) no-repeat;border:solid 1px #fff;}
#apps_svy_mood .mood1_nop{background-position:0px 0px;}
#apps_svy_mood .mood2_nop{background-position:-50px 0px;}
#apps_svy_mood .mood3_nop{background-position:-100px 0px;}
#apps_svy_mood .mood4_nop{background-position:-150px 0px;}
#apps_svy_mood .mood5_nop{background-position:-200px 0px;}
继续:
#apps_svy_mood .mood_opd{width:50px;height:50px;margin:0 auto;background:url(images/biaoqing.gif) no-repeat;cursor:default;border:solid 1px #fff;}
#apps_svy_mood .mood1_op{background-position:0px 0px;}
#apps_svy_mood .mood2_op{background-position:-50px 0px;}
#apps_svy_mood .mood3_op{background-position:-100px 0px;}
#apps_svy_mood .mood4_op{background-position:-150px 0px;}
#apps_svy_mood .mood5_op{background-position:-200px 0px;}
#apps_svy_mood a{width:50px;height:50px;display:block;margin:0 auto;border:solid 1px #fff;}
#apps_svy_mood a:hover{font-weight:800;text-decoration:none;}
#apps_svy_mood a:hover{border:solid 1px #ddd;}
#apps_svy_mood a.mood1{background:url(images/geili.gif) no-repeat;}
#apps_svy_mood a.mood2{background:url(images/dandian.gif) no-repeat;}
#apps_svy_mood a.mood3{background:url(images/xuexi.gif) no-repeat;}
#apps_svy_mood a.mood4{background:url(images/kengdie.gif) no-repeat;}
#apps_svy_mood a.mood5{background:url(images/dajiangyou.gif) no-repeat;}
</style>
<script type="text/javascript">var faceMe = 4492</script>
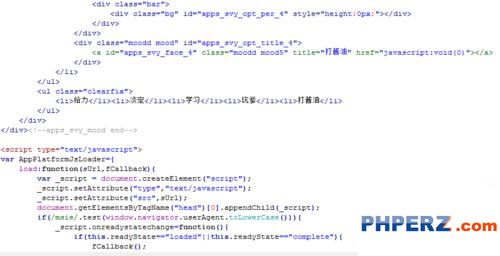
然后继续插入




切换到设计页面。效果如下

以上就是DW制作兔斯基的表情打分图标过程介绍,大家按照上面步骤进行操作即可,大家也可以更改一下或是新增几个表情打分图标!