JavaScript用JQuery呼叫Server端方法实现代码与参考语法
发布于 2016-06-29 06:17:45 | 171 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
从Javascript客户端用JQuery呼叫Server端的方法,这也是一个大胆的尝试,本人做了演示动画以及参考语法,感兴趣的朋友可以参考下,希望本人对你有所帮助
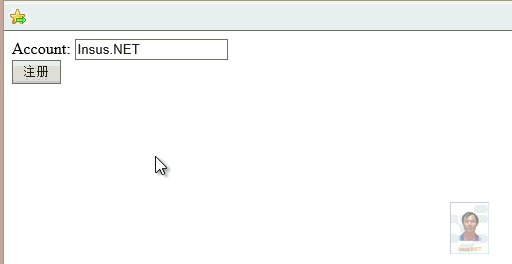
Insus.NET从2013年开始学习Javascript,此博文是第一次使用JQuery,从Javascript客户端用JQuery呼叫Server端的方法。首先看看此例的演示:

准备好Server端的方法:
[System.Web.Services.WebMethod]
public static string VeryUserName(string name)
{
string rtn = "恭喜,此帐号还没有注册,你可以使用。";
if (name == "")
rtn = "请填写一个注册帐号。";
if (name == "Insus.NET")
rtn = "此用户已经注册,请使用另外帐号。";
return rtn;
}
HTML代码:
Account:
<asp:TextBox ID="TextBoxAccount" runat="server"></asp:TextBox><br />
<input id="btnrReg" type="button" value="注册" onclick="VeryRegAccount()" />
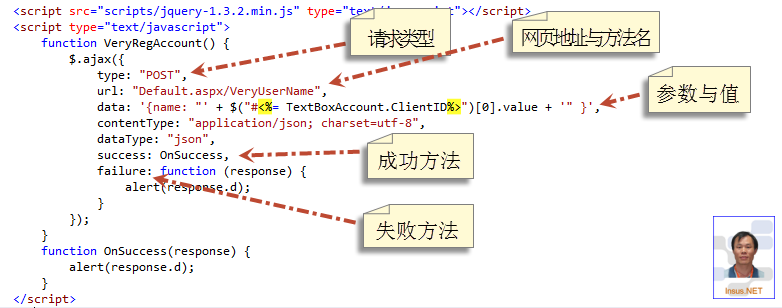
Javascript脚本:
<script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function VeryRegAccount() {
$.ajax({
type: "POST",
url: "Default.aspx/VeryUserName",
data: '{name: "' + $("#<%= TextBoxAccount.ClientID%>")[0].value + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
}
});
}
function OnSuccess(response) {
alert(response.d);
}
</script>
可参考下面语法:

推荐阅读
最新资讯