IOS开发向右滑动返回前一个页面功能(demo)
发布于 2016-08-10 03:44:44 | 220 次阅读 | 评论: 0 | 来源: 网友投递
iOS苹果移动操作系统
苹果iOS是由苹果公司开发的移动操作系统。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上。
本文给大家介绍使用android实现向右滑动返回一个页面的功能,大家都知道在ios7中,苹果的原生态应用几乎都能够通过向右滑动来返回到前一个页面,这样可以避免用户在单手操作时用大拇指去点击那个遥远的返回键,下面小编就给带来了实现代码,有需要的朋友可以参考下
在ios7中,苹果的原生态应用几乎都能够通过向右滑动来返回到前一个页面,这样可以避免用户在单手操作时用大拇指去点击那个遥远的返回键(iphone5的这种返回被吐糟为反人类设计)。然而现在android的手机市场上几乎很难找到小于4寸屏的手机了,几乎所有的应用都是通过点击左上角的返回来退到上一个页面,如果单手拿一个大屏手机,我是觉得会发疯。为此花了点时间写了个向右滑动返回的demo。
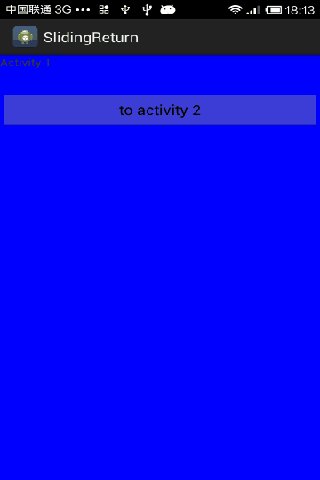
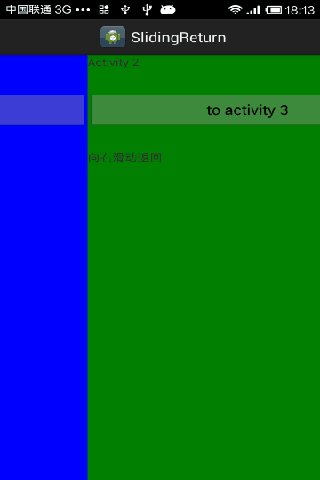
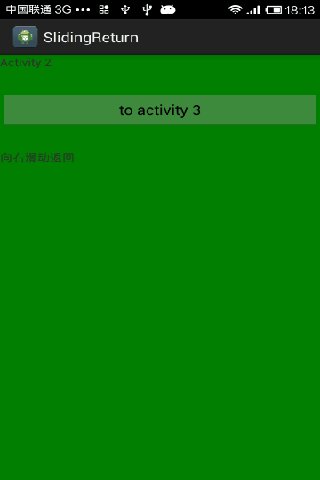
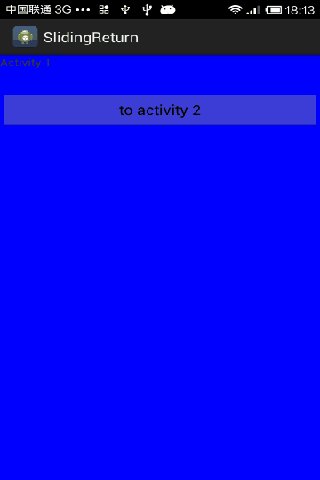
效果如下图:

此图为点击第一个Activity跳转到第二个Activity后,向右滑动再返回到第一个Activity。
一、设计思路
1,让一个activity中的根布局实现onTouchListener接口,当手指在屏幕上向右滑动时,我们记下ACTION_DOWN的X轴的位置,在手指滑动时(即ACTION_MOVE),获取滑动时的X轴的位置,当滑动的位置大于某个临界值且在这个方向上的速度大于某个临界值时,我们就认为用户滑动手指的意图是返回上一个页面。
2,按照这种思路下来,我们做出来的向右滑动可以实现这个功能,但是会感觉很生硬,没有任何的过度就返回到上一个页面了,为此,在这里为activity加上了启动和结束的过度动画。这就是实现的思路,非常简单,下面看代码吧。
二、主要的代码
这个demo中,我写了三个activity,activity1可以跳转到activity2,activity2可以跳转到activity3,activity3可以滑动返回到activity2,activity2可以滑动返回到activity1。主要的逻辑代码都放在了Activity2中,代码如下:
package org.sunday.slidingreturn;
import com.example.slidingreturn.R;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.LinearLayout;
/**
*
* @author sunday
* 2014-1-4
* zhengchao1937@163.com
*/
public class SecondActivity extends Activity implements OnTouchListener {
//手指向右滑动时的最小速度
private static final int XSPEED_MIN = 200;
//手指向右滑动时的最小距离
private static final int XDISTANCE_MIN = 150;
//记录手指按下时的横坐标。
private float xDown;
//记录手指移动时的横坐标。
private float xMove;
//用于计算手指滑动的速度。
private VelocityTracker mVelocityTracker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Button btn = (Button) findViewById(R.id.btn_second);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(SecondActivity.this, ThirdActivity.class));
//设置切换动画,从右边进入,左边退出
overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);
}
});
LinearLayout ll = (LinearLayout) findViewById(R.id.ll_second);
ll.setOnTouchListener(this);
}
// 转载请说明出处:http://blog.csdn.net/ff20081528/article/details/17845753
@Override
public boolean onTouch(View v, MotionEvent event) {
createVelocityTracker(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
xDown = event.getRawX();
break;
case MotionEvent.ACTION_MOVE:
xMove = event.getRawX();
//活动的距离
int distanceX = (int) (xMove - xDown);
//获取顺时速度
int xSpeed = getScrollVelocity();
//当滑动的距离大于我们设定的最小距离且滑动的瞬间速度大于我们设定的速度时,返回到上一个activity
if(distanceX > XDISTANCE_MIN && xSpeed > XSPEED_MIN) {
finish();
}
break;
case MotionEvent.ACTION_UP:
recycleVelocityTracker();
break;
default:
break;
}
return true;
}
/**
* 创建VelocityTracker对象,并将触摸content界面的滑动事件加入到VelocityTracker当中。
*
* @param event
*
*/
private void createVelocityTracker(MotionEvent event) {
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* 回收VelocityTracker对象。
*/
private void recycleVelocityTracker() {
mVelocityTracker.recycle();
mVelocityTracker = null;
}
/**
* 获取手指在content界面滑动的速度。
*
* @return 滑动速度,以每秒钟移动了多少像素值为单位。
*/
private int getScrollVelocity() {
mVelocityTracker.computeCurrentVelocity(1000);
int velocity = (int) mVelocityTracker.getXVelocity();
return Math.abs(velocity);
}
} 注释我写的很清楚了,大家可以直接下载demo来看很简单,这个demo中的滑动返回的实现和Activity的耦合性很高,今天主要就说下实现思路好过程,过几天会把这个抽象出来成为一个组件使用。