苹果的 Safari 已成为新的 IE
发布于 2016-08-28 01:01:25 | 112 次阅读 | 评论: 0 | 来源: 网友投递
Safari 苹果浏览器
Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。Safari在2003年1月7日首度发行测试版,并成为Mac OS X v10.3与之后的默认浏览器,也是iPhone与IPAD和iPod touch的指定浏览器。
IE 一直以来都因为不兼容标准而遭人诟病,因为早期的 IE 占有率太高,IE 不支持的 html/js 特性网站就无法使用。
而现在 Safari 的状态和当时的 IE 非常相似,几乎也成了 HTML5 标准的公敌。
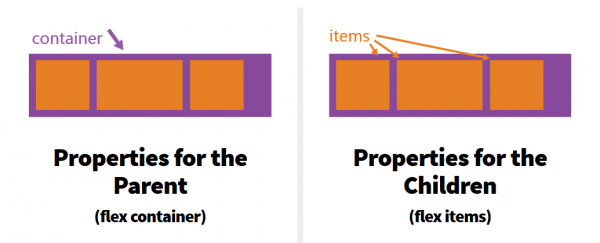
以 HTML5 的 Flexbox 为例,作为网页弹性布局重要的特性,开发者却因为 webkit 里存在大量 bug 而不能使用。

谷歌的 blink 引擎也从 webkit 继承了这些 bug,在两年时间里 blink 收到了数十个 bug 报告,bug 被修好后开发人员甚至提醒用户 safari 仍有 bug,建议不要使用。而谷歌之所以花一年多才修复也是因为 safari 不支持的特性没人会用,bug 优先级不高。
反观 safari,bug 出现一年后才有人提交报告,至今甚至都没有任何开发人员对 bug 进行 review 或评论,bug 状态仍是 new。经常有设计师在其他浏览器里做好的效果发现在 safari 布局完全错乱而不得不重新设计。和当年的 IE 一样,兼容标准对苹果并没有什么好处。迫使开发人员针对 iPhone 优化手机网页反而能增加用户粘性。比如网页在隐私模式下的行为,或者屏幕触摸事件的属性,等等功能,苹果都选择不遵照标准而采用自己的定义。
苹果发明了非标准的 viewport 标签用来定义网页在手机上的缩放,如今苹果自家对 viewport 的定义竟成了其他浏览器必须遵照特性。
回想当年乔布斯还反复强调 flash 要死,html5 是未来,简直滑稽可笑。