ECharts 3.3.2 发布,新增自定义图形功能
发布于 2016-11-24 09:33:15 | 356 次阅读 | 评论: 0 | 来源: 网友投递
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
在新增的自定义图形组件的帮助下,添加图片、文字、文本框等等都变得非常简单,而且可以做出更多酷炫的效果。再也不用为加个注释、水印的需求熬夜了!_(:3 」∠ )_

像这个切换省市地图的例子,添加左右箭头图形,简直就可以把 ECharts 当幻灯片使啊!

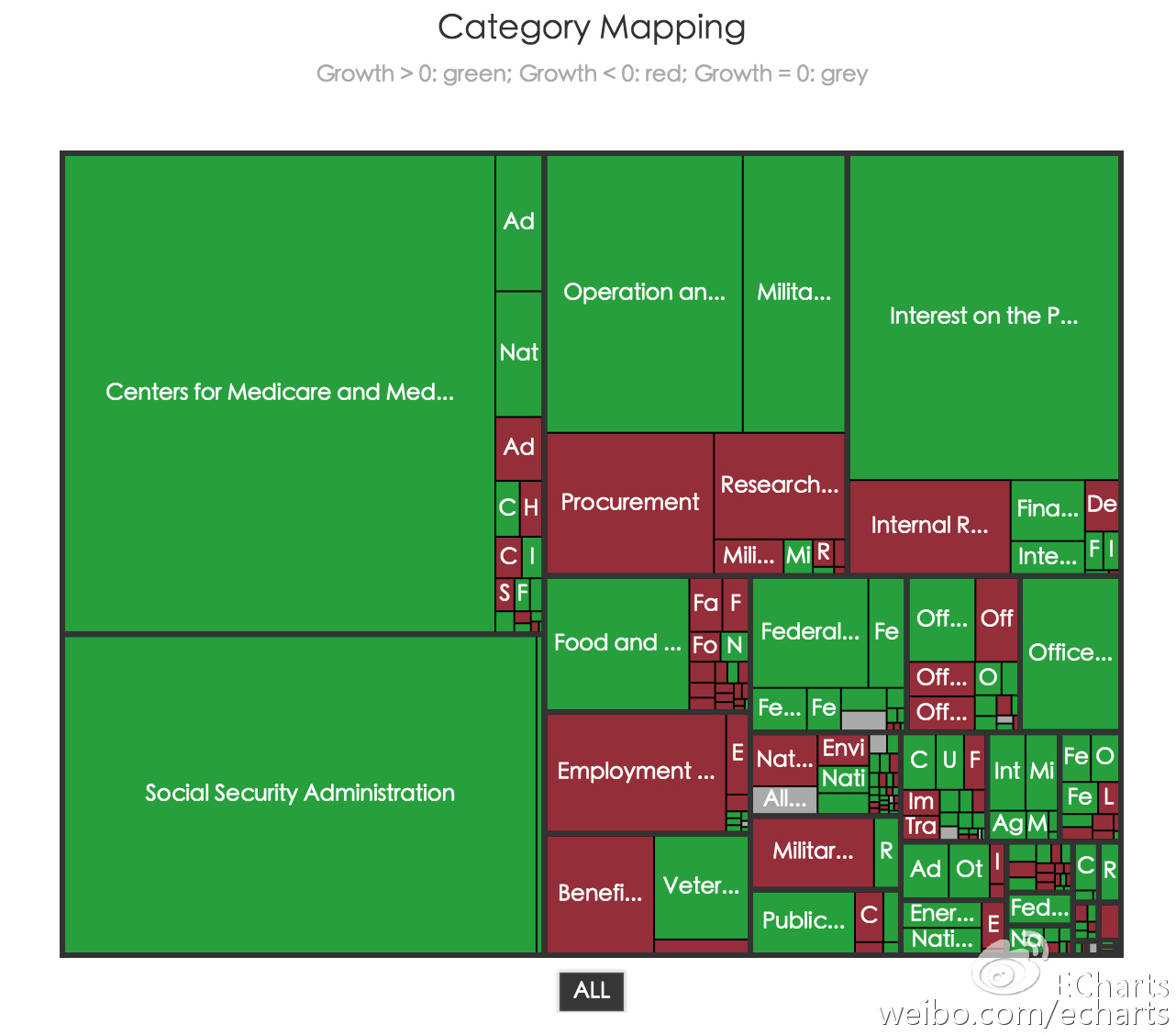
此外,树图可以根据数值进行视觉映射了!

但这还不是最酷炫的!
最酷的是,你可以亲手用 ECharts 提供的这些功能,迅速将你的灵感和创意变为现实!
赶紧来 Gallery 体验一下吧~ http://gallery.echartsjs.com/explore.html
完整版 Changelog
[+] 开放图形元素设置:graphic。
参见:
-
http://echarts.baidu.com/gallery/editor.html?c=line-y-category
-
http://echarts.baidu.com/gallery/editor.html?c=line-draggable
[+] 增加了 visualMin 和 visualMax,增强了 treemap 的颜色映射能力。参见 #2509。
[+] 增加了 tooltip.confine,可以把 tooltip 限制在 chart 主容器范围中。这对于小屏、以及外层 dom 有设 overflow:hidden 的场景比较有用。
[^] 改善了 geo / map 在触屏上的选择和 roam 体验。
[^] 修复 containPixel 在 geo / graph 中的判断错误。参见 #4405。
[^] 增强了 visualMap 对 line 图的映射。
[^] 修正了 visualMap 对于 symbol 的映射问题。
[^] 使 dataZoom 的 label 在非 realtime 情况下实时更新。参见 #4434。
[^] 修复 dataZoom 缩放时高亮不正确问题。参见 #4475。
[^] 修复了移动端禁止了浏览器默认滑动的错误。参见 #4393。
[^] 修复 MS Edge 浏览器中不能保存为图片的问题。参见 #2451 和 #3586。
[^] 修复 tooltip 中对 'time' 类型的轴的格式化问题。参见 #4398。
[^] 修复第一个系列为空数据的时候多系列 tooltip 可能不显示的 bug。
[^] 修复 grid.containLabel 对大 fontSize 无效的问题。参见 #3805。
[^] 修复 echarts.extendSeriesModel 错误。参见 #4397。
[^] 修复 pie 中 clockwise 设置为 false 并且使用了 minAngle 时的渲染错误。参见 #4414。
[^] 修复使用 gradient color 时 tooltip 中圆点颜色错误,参见 #3994。
具体见 http://echarts.baidu.com/changelog.html
历史版本 :
ECharts v4.0.2 发布:修复了用户反馈的三个问题
ECharts 全新大版本 4.0 正式发布:带来 8 项全新特性
ECharts v3.8 发布,新增支持多种布局的树图
ECharts v3.7.1 发布:改善了 K 线图边界模糊的问题
ECharts v3.7 发布:增加富文本标签、可滚动图例
ECharts 3.6.2 发布,增强了自定义系列和矩形树图
ECharts 3.6.1 发布,JavaScript 图表库
ECharts 3.6.0 发布,新增自定义系列和极坐标柱状图
ECharts 3.5.4 发布,JavaScript 图表库
ECharts 3.5.3 发布,JavaScript 图表组件
ECharts GL 1.0 alpha 发布
ECharts GL 1.0 alpha 发布