css 四分之三的圆的实现
发布于 2017-03-22 13:33:33 | 834 次阅读 | 评论: 0 | 来源: PHPERZ
CSS层叠样式表
CSS(层叠样式表) 即 级联样式表 。
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
背景
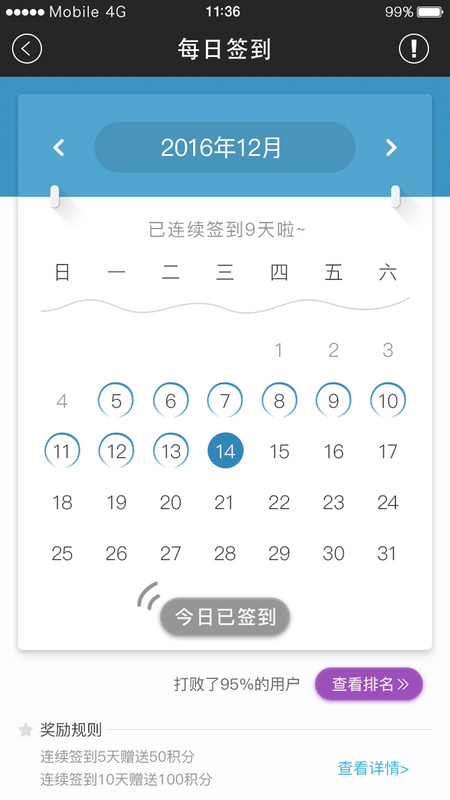
最近需要实现如下的页面
解决方案
日历的实现
使用了开源项目clndr,快速实现。github地址:clndr
四分之三的圆的实现
本人主要做一些JavaEE后台功能实现,css很烂。刚开始打算切图使用background-image来实现,后来同事用border实现了。
主要思想就是:设定border的属性,使用border-radius让方框变成圆,最后使用border-bottom: none
不显示下面的border。最终效果就和设计图相似了。最终效果和设计图还是有一些距离的,看来自己的css水平
亟待提高啊!
.event {
border: 2px solid #3c8ddb;
border-bottom: none;
border-radius: 50% 50% 50% 50%;
}
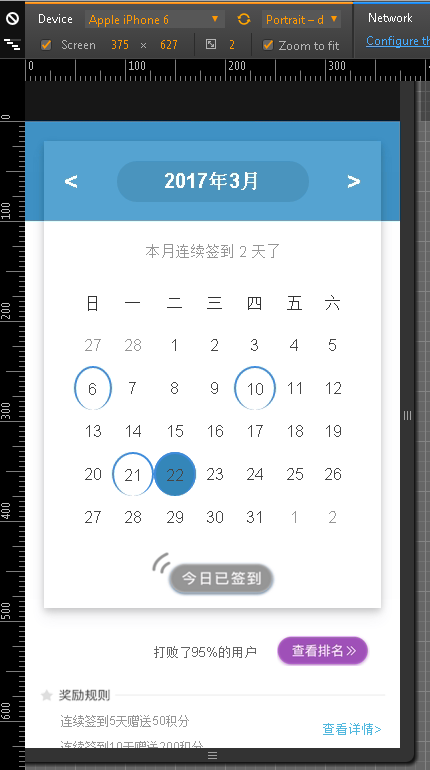
最终实现的效果图如下:
推荐阅读
最新资讯