Google 地图叠加层实例讲解
发布于 2017-03-25 22:04:54 | 190 次阅读 | 评论: 0 | 来源: 网友投递
谷歌(Google)搜索引擎
Google公司(中文译名:谷歌),是一家美国的跨国科技企业,致力于互联网搜索、云计算、广告技术等领域,开发并提供大量基于互联网的产品与服务,其主要利润来自于AdWords等广告服务。
本文主要介绍Google 地图叠加层,这里帮大家整理了Google地图叠加层一些实用代码并详细介绍了相关知识,有需要的小伙伴可以参考下
Google 地图 - 叠加层
叠加层是地图上绑定到经度/纬度坐标的对象,会随您拖动或缩放地图而移动。
Google 地图 API 有如下几种叠加层:
1.地图上的点使用标记来显示,通常显示自定义图标。标记是 GMarker 类型的对象,并且可以利用 GIcon 类型的对象来自定义图标。
2.地图上的线使用折线(表示点的集合)来显示。线是类型为 GPolyline 的对象。
3.地图上的区域显示为多边形(如果是任意形状的区域)或底面叠加层(如果是矩形区域)。多边形类似于闭合的折线,因此可以是任何形状。地面叠加层通常用于地图上与图块有直接或间接关联的区域。
4.地图本身使用图块叠加层显示。如果您有自己的系列图块,可以使用 GTileLayerOverlay 类来改变地图上已有的图块,甚至可以使用 GMapType 来创建您自己的地图类型。
5.信息窗口也是一种特殊的叠加层。但是请注意,信息窗口会自动添加到地图中,并且地图只能添加一个类型为 GInfoWindow 的对象。
Google 地图 - 添加标记
记标识地图上的点。默认情况下,它们使用 G_DEFAULT_ICON(您也可以指定自定义图标)。GMarker 构造函数将 GLatLng 和 GMarkerOptions(可选)对象作为参数。
标记设计为可交互。例如,默认情况下它们接收 "click" 事件,常用于在事件侦听器中打开信息窗口。
通过 setMap() 方法在地图上添加标记:
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
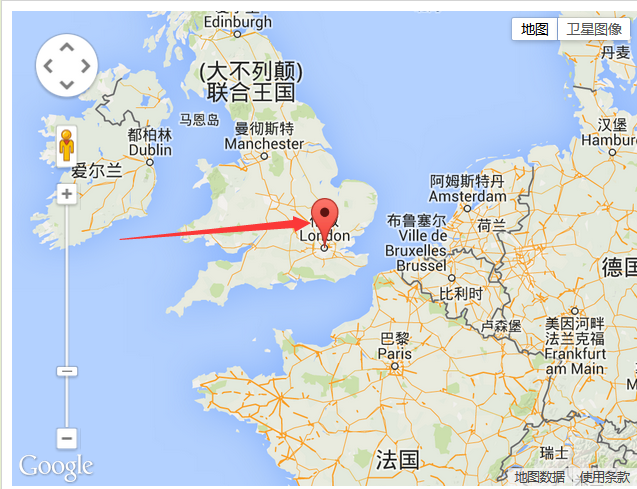
实例效果图:

Google 地图 - 可拖动的标记
以下实例将介绍如何使用 animation 属性来拖动标记:
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
var marker;
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
Google 地图 - 图标
标记可以用自定义的新图标来显示,以替代默认图标:
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
icon:'pinkball.png'
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
Google 地图 - 折线
GPolyline 对象可在地图上创建线性叠加层。GPolyline 包括一系列点,并创建一系列有序连接这些点的线段。
折线支持以下属性:
path - 指定了多个直线的纬度/经度坐标
strokeColor - 指定直线的十六进制颜色值(格式: "#FFFFFF")
strokeOpacity - 指定直线的透明度(该值为 0.0 到 1.0)
strokeWeight - 定义线的宽度,以像素为单位。
editable - 定义用户是否可编辑直线(true/false)
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var x=new google.maps.LatLng(52.395715,4.888916);
var stavanger=new google.maps.LatLng(58.983991,5.734863);
var amsterdam=new google.maps.LatLng(52.395715,4.888916);
var london=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:x,
zoom:4,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myTrip=[stavanger,amsterdam,london];
var flightPath=new google.maps.Polyline({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2
});
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
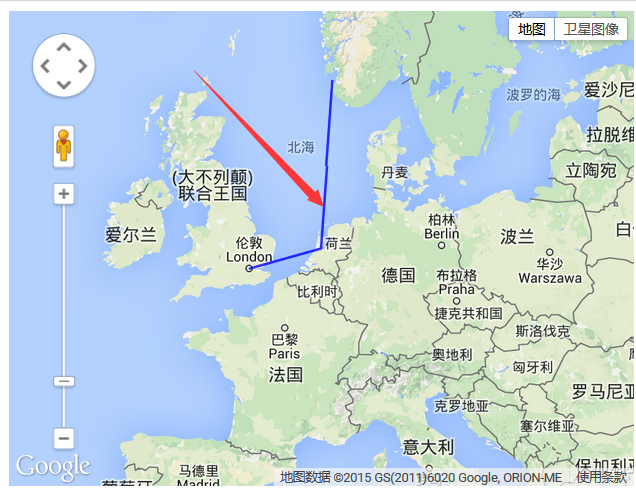
实例效果图:

Google 地图 - 多边形
GPolygon 对象类似于 GPolyline 对象,因为它们都包括一系列有序的点。但是,多边形不像折线一样有两个端点,而是设计为定义形成闭环的区域。
和折线一样,您可以自定义多边形边(线)的颜色、粗细和透明度,以及封闭的填充区域的颜色和透明度。颜色应是十六进制数字 HTML 样式。
多边形支持以下属性:
path - 指定多个直线纬度的坐标 (第一个和最后一个坐标是相等的)
strokeColor - 指定直线的十六进制颜色值(格式: "#FFFFFF")
strokeOpacity -指定直线的透明度(该值为 0.0 到 1.0)
strokeWeight - 定义线的宽度,以像素为单位。
fillColor - 指定闭合区域的十六进制颜色值 (格式: "#FFFFFF")
fillOpacity - 指定填充颜色的透明度 (该值为 0.0 到 1.0)
editable - 定义用户是否可编辑直线(true/false)
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var x=new google.maps.LatLng(52.395715,4.888916);
var stavanger=new google.maps.LatLng(58.983991,5.734863);
var amsterdam=new google.maps.LatLng(52.395715,4.888916);
var london=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:x,
zoom:4,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myTrip=[stavanger,amsterdam,london,stavanger];
var flightPath=new google.maps.Polygon({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2,
fillColor:"#0000FF",
fillOpacity:0.4
});
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
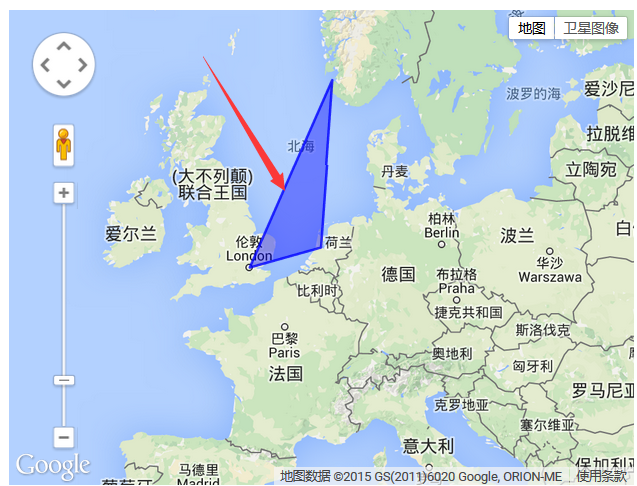
实例效果图:

Google 地图 - 圆
圆支持以下属性:
center - 指定圆的中心点参数 google.maps.LatLng
radius - 指定圆的半径,以米为单位
strokeColor - 指定弧线的十六进制颜色值(格式: "#FFFFFF")
strokeOpacity - 指定弧线的透明度(该值为 0.0 到 1.0)
strokeWeight -定义线的宽度,以像素为单位。
fillColor - 指定圆的十六进制颜色值填充值 (格式: "#FFFFFF")
fillOpacity - 指定填充颜色的透明度 (该值为 0.0 到 1.0)
定义用户是否可编辑直线(true/false)
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var amsterdam=new google.maps.LatLng(52.395715,4.888916);
function initialize()
{
var mapProp = {
center:amsterdam,
zoom:7,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myCity = new google.maps.Circle({
center:amsterdam,
radius:20000,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2,
fillColor:"#0000FF",
fillOpacity:0.4
});
myCity.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
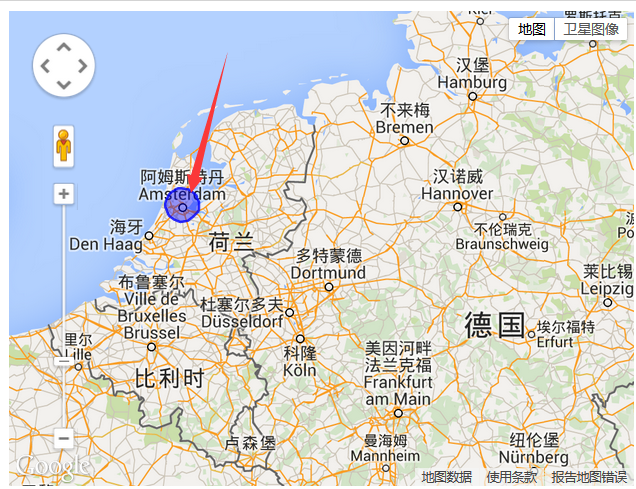
实例效果图:

Google 地图 - 信息窗口
在一个标记上显示一个文本信息窗口:
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
});
marker.setMap(map);
var infowindow = new google.maps.InfoWindow({
content:"Hello World!"
});
infowindow.open(map,marker);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
实例效果图:

以上就是对Google 地图叠加层的资料整理,后续继续补充,谢谢大家对本站的支持!