纯css下拉菜单 无需js
发布于 2017-04-03 06:14:01 | 219 次阅读 | 评论: 0 | 来源: 网友投递
CSS层叠样式表
CSS(层叠样式表) 即 级联样式表 。
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
这篇文章主要为大家详细介绍了纯css下拉菜单代码,无需js,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
再来个今天某人说过的例子:纯css下拉菜单:
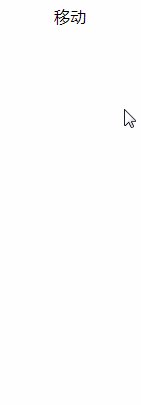
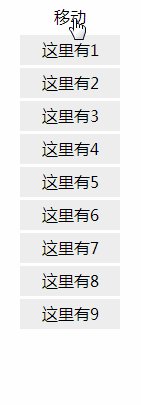
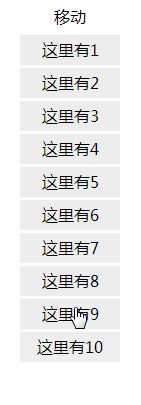
效果图

这个的实现很简单,主要是:hover和过渡属性transition的使用。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
*{
margin: 0;
padding:0;
font-size: 16px;
font-family: "微软雅黑";
}
#container{
width: 100px;
margin: 0 auto;
text-align: center;
position: relative;
}
#container ul{
list-style: none;
}
#container span{
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
cursor: pointer;
}
#container ul{
height: 0;
width: 100px;
overflow: hidden;
transition: all 1s;
position: absolute;
top: 30px;
left: 0px;
}
#container:hover ul{
height: 330px;
}
#container ul li{
background: #eee;
margin-top: 3px;
cursor: pointer;
height: 30px;
line-height: 30px;
}
</style>
</head>
<body>
<div id="container">
<span>移动</span>
<ul>
<li>这里有1</li>
<li>这里有2</li>
<li>这里有3</li>
<li>这里有4</li>
<li>这里有5</li>
<li>这里有6</li>
<li>这里有7</li>
<li>这里有8</li>
<li>这里有9</li>
<li>这里有10</li>
</ul>
</div>
</body>
</html> 因为ul是个伸缩对象,所以要让它脱离文档流,不是在实用时会影响到布局,给它一个绝对定位即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯