要精通CSS,你知道有那些知识需要攻克吗?
发布于 2017-04-16 08:42:55 | 206 次阅读 | 评论: 0 | 来源: 网友投递
CSS层叠样式表
CSS(层叠样式表) 即 级联样式表 。
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。

CSS在很多前端程序员看来是非常简单的,可是如果你要真的精通CSS话,以下CSS知识是你必须要攻克掉的。
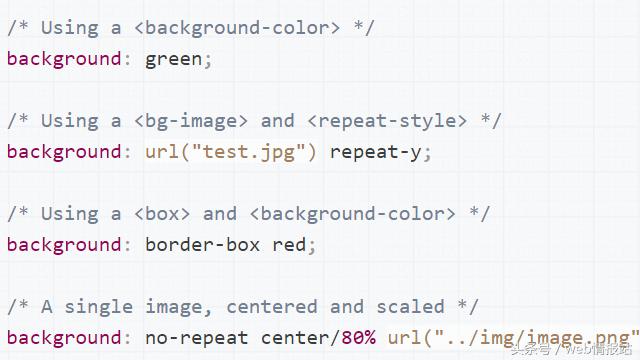
CSS简写属性

在CSS里面有很多简写属性,比如font、border、border-radius、background等等,虽然使用简写属性能够简化我们的CSS代码,但是对于一些简写属性因为对应很多个CSS属性,导致我们理清简写属性的时候有一定的困难,这个时候可以直接打开W3C标准文档仔细看看就可以了。
CSS布局

CSS引入了display:flex,和flex相关的布局属性有flex-flow、flex-grow、flex-direction等等,用好这些CSS属性能够让我们很轻易的布局出很多复杂的页面,而之前都是需要借助浮动、绝对定位等等来实现的。
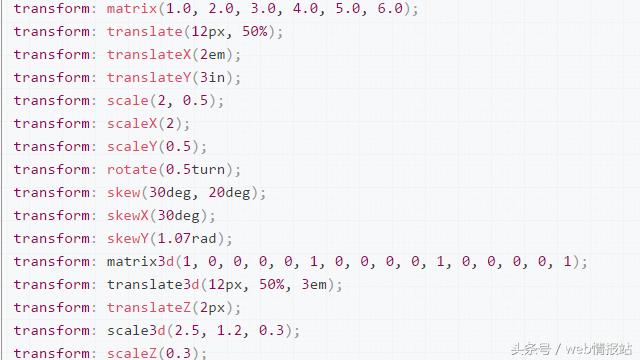
CSS旋转属性

英语和数学是大部分程序员最头疼的,而旋转的几个CSS属性rotate、transform等,其取值就涉及很多数学知识,所以这些CSS属性也是大部分程序员头疼的事情,其实如果实在不行,可以借助一些在线的工具多尝试一下各种取值的情况,形成一个大概的意向。
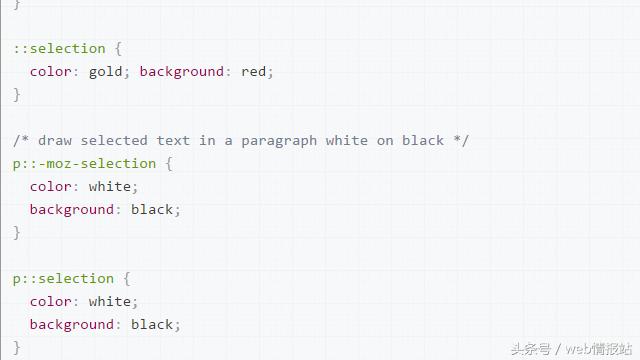
CSS私有属性

以-o、-webkit、-moz等等前缀开始的私有CSS属性,想必大家已经用过很多了吧,比如-moz-border-radius、-webkit-border-radius等,为什么会存在这些私有的CSS属性呢?原因就是每个浏览器为了引入一些非常优秀的CSS属性来完成一些之前需要借助JavaScript等完成的效果,很多现代浏览器都会有自己的私有CSS属性,你能够从这些浏览器对应的开发文档中看到。
CSS各种长度单位和百分数
在CSS里面存在很多属性值可以取百分数的情况,很多前端程序员很容易理解错这个百分数,其实对于百分数的取值,重要的是找到相对于什么对象而言,比如对于margin的百分取值是相对于包含块的宽度值,同理width的百分取值也是相对于包含块的宽度值等。
在CSS里面还存在很多长度单位,有相对和绝对单位,比如px、em、rem等等,理清这些长度单位的区别对于很多前端程序员来说也是一个难点。
其实从某种程度上来说,越简单的知识越优秀,这正也对应了一句话,将复杂的事情简单化,将简单的事情做到精致,CSS就是一个真实的、名副其实的写照。