el表达式 写入bootstrap表格数据页面的实例代码
发布于 2017-06-09 11:38:51 | 163 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要介绍了el表达式 写入bootstrap表格数据页面的实例代码,非常不错,具有参考借鉴价值,需要的的朋友参考下吧
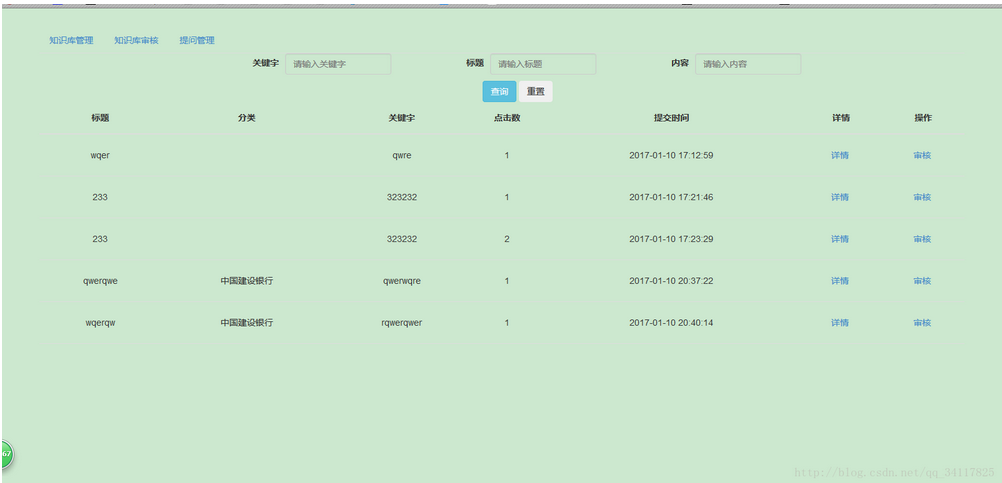
el表达式,写入bootstrap表格,简化代码,效果图:

不多说,上干货:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>知识库</title>
<link rel="stylesheet" href="<%=basePath %>knowledge-bs/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=basePath %>knowledge-bs/css/bootstrap-table.min.css">
<link href="<%=basePath %>knowledge-bs/css/toastr.css" rel="stylesheet" />
<link href="<%=basePath %>knowledge-bs/css/sweetalert.css" rel="stylesheet" />
<script src="<%=basePath %>knowledge-bs/js/jquery.min.js"></script>
<script src="<%=basePath %>knowledge-bs/js/sweetalert.min.js"></script>
<script src="<%=basePath %>knowledge-bs/js/bootstrap.min.js"></script>
<script src="<%=basePath %>knowledge-bs/js/tableExport.js"></script>
<script src="<%=basePath %>knowledge-bs/js/jquery.base64.js"></script>
<script src="<%=basePath %>knowledge-bs/js/bootstrap-table.js"></script>
<script src="<%=basePath %>knowledge-bs/js/bootstrap-table-export.js"></script>
<script src="<%=basePath %>knowledge-bs/js/toastr.js"></script>
<style type="text/css">
#reportTableDiv td{height: 50px; text-align: center; line-height: 50px; width: auto;}
#reportTableDiv th{height: 50px; text-align: center; line-height: 50px; width: auto;}
</style>
</head>
<body>
<jsp:include page="zsfktck.jsp"></jsp:include>
<center>
<div id="container" style="padding-top: 30px;padding-right: 60px;padding-left: 60px;margin-right: auto;margin-left: auto;height:auto">
<ul id="myTab" class="nav nav-tabs">
<li><a href="/receiverShow/knowledge-bs/knowledge.html#container">知识库管理</a></li>
<li><a href="/receiverShow/findKnowRevi_el.action#container">知识库审核</a></li>
<li><a href="/receiverShow/findAskManagement_el.action#container1">提问管理</a></li>
</ul>
<div style="padding-left: 50px;">
<table>
<thead>
<tr>
<td style="padding-left: 30px;"><label>关键字</label></td>
<td style="padding-left: 10px;"><input type="text" class="form-control" aria-describedby="sizing-addon2" id="keyword" value="" placeholder="请输入关键字"/></td>
<td style="padding-left: 120px;"><label>标题</label></td>
<td style="padding-left: 10px;"><input type="text" class="form-control" aria-describedby="sizing-addon2" id="title" value="" placeholder="请输入标题"/></td>
<td style="padding-left: 120px;"><label>内容</label></td>
<td style="padding-left: 10px;"><input type="text" class="form-control" aria-describedby="sizing-addon2" id="content" value="" placeholder="请输入内容"/></td>
</tr>
</thead>
</table>
<div style="padding-top: 10px;">
<button id="serch" class="btn btn-info">查询</button>
<button id="reset" class="btn btn-primy">重置</button>
</div>
</div>
<div id="reportTableDiv" class="span10">
<table class="table table-hover" id="tablepos">
<thead>
<tr>
<th>标题</th>
<th>分类</th>
<th>关键字</th>
<th>点击数</th>
<th>提交时间</th>
<th>详情</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="list" items="${protectLists}">
<tr>
<td>${list.title }</td>
<td>${list.classification }</td>
<td>${list.keyword }</td>
<td>${list.clicks}</td>
<td>${list.committime}</td>
<td><a data-toggle="modal" data-target="#myModal" class="details_button" name="${list.title },${list.clicks},${list.committime},${list.contentss}">详情</a>
</td>
<td><a data-toggle="modal" data-target="#myModal" class="review_button" name="${list.title },${list.clicks},${list.committime},${list.contentss},${list.id },">审核</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</center>
</body>
<script type="text/javascript">
$('#serch').click(function () {
$.ajax({
type: "POST",
url: "findKnowRevi_el.action",
success: function (data,msg) {
if(msg == "success"){
window.location.href="<%=basePath %>findKnowRevi_el.action?"+"workOrderTDTO1.keyword=" + escape($('#keyword').val()) + "&workOrderTDTO1.title=" + escape($('#title').val())+ "&workOrderTDTO1.content=" + escape($('#content').val());
}
},
error: function (XMLHttpRequest, textStatus, thrownError) {
alert('模块加载异常!');
}
});
});
$('#reset').click(function(){
$('#keyword').val("");
$('#title').val("");
$('#content').val("");
});
$(".review_button").click(function(){
var id ;
$("#myModalLabel_content").text("知识反馈");
var str=$(this).attr("name");
strs=str.split(","); //字符分割
for (i=0;i<strs.length ;i++ ){
$("#txt_title_details").val(strs[0]);
$("#txt_clicks_details").val(strs[1]);
$("#txt_committime_details").val(strs[2]);
$("#txt_content_details_sub").val(strs[3]);
id =strs[4];
};
$('#myModal_content').modal();
$("#button_sub").removeClass("hidden");
$("#button_sub").addClass("modal-footer");
$("#btn_submit_content").click(function(){
$.ajax({
type: "POST",
url: "agreeExamine.action",
data: "knowledge.id=" +id,
success: function (data,msg) {
if(msg == "success"){
$('#myModal_content').modal('hide');
window.location.href="<%=basePath %>findKnowRevi_el.action";
toastr.success('审核成功');
}
},
error: function (XMLHttpRequest, textStatus, thrownError) {
alert('模块加载异常!');
}
});
});
$("#btn_refuse").click(function(){
$.ajax({
type: "POST",
url: "deleteKnowExamine.action",
data: "id=" +id,
success: function (data,msg) {
if(msg == "success"){
$('#myModal_content').modal('hide');
window.location.href="<%=basePath %>findKnowRevi_el.action";
toastr.success('拒绝通过');
}
},
error: function (XMLHttpRequest, textStatus, thrownError) {
alert('模块加载异常!');
}
});
});
});
$(".details_button").click(function(){
var str=$(this).attr("name");
strs=str.split(","); //字符分割
for (i=0;i<strs.length ;i++ ){
$("#txt_title_details").val(strs[0]);
$("#txt_clicks_details").val(strs[1]);
$("#txt_committime_details").val(strs[2]);
$("#txt_content_details_sub").val(strs[3]);
};
$("#myModalLabel_content").text("");
$('#myModal_content').modal();
$("#button_sub").addClass("hidden");
});
</script>
</html> 以上所述是小编给大家介绍的el表达式 写入bootstrap表格数据页面的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对phperz网站的支持!
推荐阅读
最新资讯