Webkit的跨域安全问题说明
发布于 2017-07-10 12:16:45 | 87 次阅读 | 评论: 0 | 来源: 网友投递
WebKit Web浏览器引擎
WebKit是开源的Web浏览器引擎,苹果的Safari、谷歌的Chrome浏览器都是基于这个框架来开发的。WebKit 还支持移动设备和手机,包括iPhone和Android手机都是使用WebKit做为浏览器的核心。
在使用try catch处理iframe跨域产生的异常时,chrome和safari浏览器似乎不能正常运作:他们直接抛出了错误而没有抛出可供JS截获的异常。
这里有个简单的测试页面:IE、火狐弹出"hello world",而chrome,safari,opera毫无反应。
以下是小段测试代码(刻意修改domain,让父页面和子页面为不同域页面):
1.父页面代码:
<script>
document.domain = "nunumick.me";
function doTest(){
alert('hello world');
}
</script>
<iframe src="http://www.nunumick.me/lab/x-domain/webkit-test.html">
</iframe>
2.子页面代码:
<script>
try{
top.name;
}catch(e){
document.domain = 'nunumick.me';
top.doTest();
}
</script>
以上代码目的是尝试在访问异常时动态修改domain达到顺利访问,但webkit内核浏览器粗暴地报错而非抛出可截获的异常,其他浏览器均如期运行。
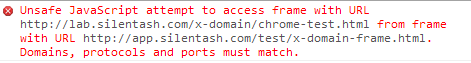
chrome错误信息:

据了解,采用此类try catch方式做安全可行性判断的并不只是个别现象,如DOJO
try{
//see if we can access the iframe's location
//without a permission denied error
var iframeSearch = _getSegment(iframeLoc.href, "?");
//good, the iframe is same origin (no thrown exception)
if(document.title != docTitle){
//sync title of main window with title of iframe.
docTitle = this.iframe.document.title = document.title;
}
}catch(e){
//permission denied - server cannot be reached.
ifrOffline = true;
console.error("dojo.hash: Error adding history
entry. Server unreachable.");
}
try{
if ( (/fcksource=true/i).test( window.top.location.search ) )
sFile = 'fckeditor.original.html' ;
}
catch (e) { /* Ignore it. Much probably we are insi
de a FRAME where the "top" is in another domain (security error). */ }
还有很多网友的反馈:chrome bug report
以上代码在chrome,safari,opera均不适用。翻了一些资料,记录在此:
1.html5 security location
2.webkit dev lists
从webkit开发人员的讨论消息中看到,他们承认这个问题但并不情愿去改正,holly shit!
推荐阅读
最新资讯