BootStrap导航栏问题记录
发布于 2017-08-24 09:06:39 | 180 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要介绍了BootStrap导航栏问题记录,非常不错,具有参考借鉴价值,需要的朋友可以参考下
今天完成的事情:(实现了test9的响应式导航栏的垂直平分和下拉列表的居中问题。)
我觉得最麻烦的就是要在bootstrap的格式下修改。我弄了好多次demo来虐导航栏。但是一直都没有头绪。知道昨晚在完玩狼人杀后,突然灵机一闪。
能不能通过内部的固定高度,来实现垂直平分的效果呢。
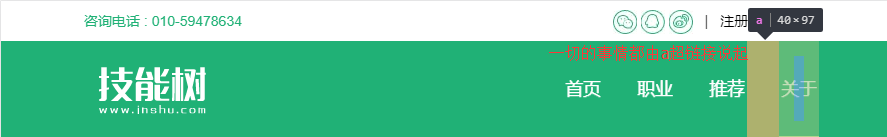
在查看psd图的效果是导航栏的a是垂直平分的。

那么我可否通过固定a超链接的高度来实现垂直平分呢?
<div "h-nav">
<nav "container navbar navbar-default" role="navigation">
<div "row">
<div "navbar-header df-jcsbc">
<a "navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/test8-1/logo6.png" "">
</a>
<button type="button" " navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse">
<span "sr-only">切换导航</span>
<span "icon-bar"></span>
<span "icon-bar"></span>
<span "icon-bar"></span>
</button>
</div>
<div "collapse navbar-collapse" id="navbar-collapse">
<ul id="h-cell-1" "nav navbar-nav lsno navbar-right">
<li ""><a href="test9-1.html" rel="external nofollow" >首页</a></li>
<li ""><a href="test9-3.html" rel="external nofollow" ><span "dib">职业</span></a></li>
<li ""><a href="test9-2.html" rel="external nofollow" rel="external nofollow" ><span "dib pat">推荐</span></a></li>
<li ""><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span "dib pat">关于</span></a></li>
</ul>
</div>
</div>
</nav>
</div>带着这种想法,我设定了如下属性。
#h-cell-1 a{
display:inline-block;
height:97px;
margin-left:32px;
font-size:17.8px;
text-decoration: none;color:white;
}
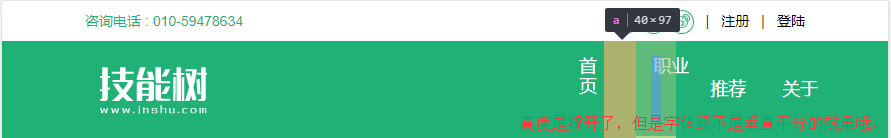
为此怎么实现垂直居中呢?
第一点想到的是position定位了
既然要实现相对于a超链接的position,那么必须引入一个span盒子了。
<li ""><a href="test9-2.html" rel="external nofollow" rel="external nofollow" ><span "dib pat">推荐</span></a></li>然后增加
#h-cell-1 li{height:97px;}
#h-cell-1 a{
display:inline-block;
position:relative;
width:40px;
height:97px;
margin-left:32px;
border-bottom:2px solid #20B176;
font-size:17.8px;
text-decoration: none;color:white;
}
#h-cell-1 a span{width:40px;}就可实现垂直居中了!
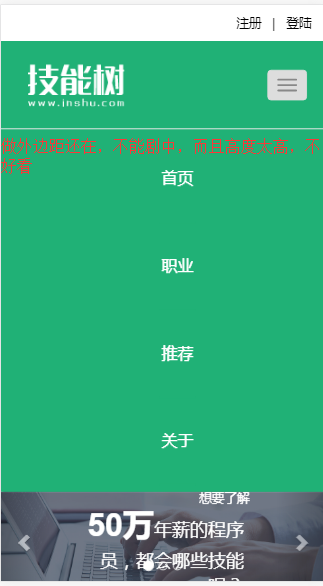
但另外一个问题又接着出现了,在galaxy5的小屏幕下,下拉菜单的li间距太大,不美观。

又该怎么办呢?
这个是在28号晚上想到方法的。灵感也是看了其他同学的日报。他们提到媒体查询。
好,什么是媒体查询。建议百度。这里不做介绍。
媒体查询是吧,好那么久好办了。
@media only screen and (max-width: 700px) {
#h-cell-1 li{height:auto;}
#h-cell-1 a{height:20px;width:100%;margin:0;padding:0;overflow:hidden;}
#h-cell-1 a span{height:auto;}
}ok,完美。
但是还有问题啊!

图标,和按钮原本是不垂直居中的啊!那这个怎么搞!
<div "navbar-header df-jcsbc">
<a "navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/test8-1/logo6.png" "">
</a>
<button type="button" " navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse">
<span "sr-only">切换导航</span>
<span "icon-bar"></span>
<span "icon-bar"></span>
<span "icon-bar"></span>
</button>
</div>他们不是都在navbar-header的盒子里吗?
那不能通过flex两端对齐来实现垂直吗?
试试看
加了个
.df-jcsbc{display:flex;justify-content: space-between;align-items: center;} 但是效果不理想啊!总体来说,.navbar-brand 和navbra-toggle实现了垂直居中。

那,怎么办呢?
我是直接弄
.navbar-header{position: relative;height:97px;}
.navbar-brand{
padding:0;
}
.navbar-header img{position:absolute;
left:20px;}
.navbar-header button{position:absolute;
margin:0;
right:20px;}padding和margin来使他们让出位置来的。
然后通过定位稍微调了点左右距离。
最后就可以实现垂直居中了。
明天及今天计划的事情:(是按照大娃师兄,提出的UI自检 :首先对照字体大小,颜色,边距,定位等问题,之后在不同的分辨率下查看是否有布局错乱,不协调等问题。来做test10。)
总结
以上所述是小编给大家介绍的BootStrap导航栏问题记录,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对phperz网站的支持!