yii使用bootstrap分页样式的实例
发布于 2017-08-27 21:05:48 | 232 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本篇文章主要介绍了yii使用bootstrap分页样式的实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本文为大家介绍的是yii使用bootstrap分页样式方法,感兴趣的同学参考下。
yii自带了分页类和页面样式,但如果是yii+bootstrap开发的项目如何在不修改yii的情况下使用bootstrap分页样式呢。
本文就为大家介绍一种非常简单的方式,想在yii的分页中套用bootstrap样式主要依赖yii CLinkPager中的二个属性htmlOptions和selectedPageCssClass
控制器示例代码
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}
上面 代码实现了yii分页,并把$pager分页对象传到视图里,我们再来看一下视图代码
视图代码
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>上面的视图代码要注意以下几个点
1.分页必须在<nav>里
2,htmlOptions选项是必须的,他指定了yii生成的分页div的class名称,在这里我们使用bootstrap的class名
3,selectedPageCssClass选项指定了当前选中页的样多,在这里我们使用bootstrap的active
4.另外还需要把cssFile设为false,不加载分页css样式文件
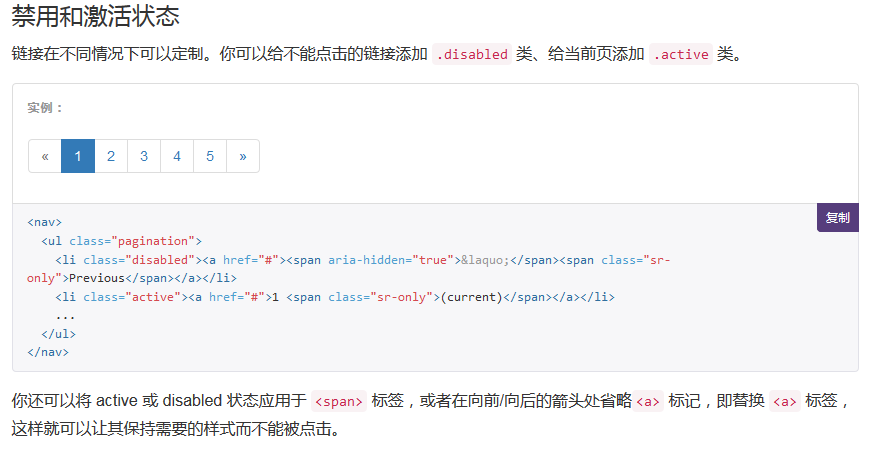
参考bootstrap官网提供的分页代码,如下图

最终实现的效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。