微信小程序搜索组件wxSearch实例详解
发布于 2017-08-31 13:44:49 | 229 次阅读 | 评论: 0 | 来源: 网友投递
小程序 微信小程序
微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
这篇文章主要介绍了微信小程序搜索组件wxSearch实例详解的相关资料,需要的朋友可以参考下
wxSearch优雅的微信小程序搜索框
一、功能
支持自定义热门key
支持搜索历史
支持搜索建议
支持搜索历史(记录)缓存
二、使用
1、将wxSearch文件夹整个拷贝到根目录下
2、引入
// wxml中引入模板
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
// wxss中引入 @import "/wxSearch/wxSearch.wxss";

3、使用3.1 wxml文件这里有两种模板:一种为wxSearch作者提供的模板,另一种是weui提供的模板。
3.1.1 第一种模板
// wxSearch作者提供的模板
<import src="/wxSearch/wxSearch.wxml"/>
<view class="wxSearch-section">
<view class="wxSearch-pancel">
<input bindinput="wxSearchInput" bindfocus="wxSerchFocus" value="{{wxSearchData.value}}" bindblur="wxSearchBlur" class="wxSearch-input" placeholder="搜索" />
<button class="wxSearch-button" bindtap="wxSearchFn" size="mini" plain="true">搜索</button>
</view>
</view>
<template is="wxSearch" data="{{wxSearchData}}"/>
3.1.2 第二种模板
<import src="../../wxSearch/wxSearch.wxml" />
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{wxSearchData.value}}" bindfocus="wxSerchFocus" bindinput="wxSearchInput" bindblur="wxSearchBlur" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
</view>
</view>
<template is="wxSearch" data="{{wxSearchData}}" />
注意:此模板需要使用weui.wxss文件,请在app.wxss文件中引入。

3.1.3 自定义搜索框如果上面两种搜索样式都不喜欢,你也可以自己定义,只需要保证事件的触发即可。
// 搜索输入框需要保证下面三个事件的书写正确
<input bindfocus="wxSerchFocus" bindinput="wxSearchInput" bindblur="wxSearchBlur" />
// 搜索按钮的事件 <button bindtap="wxSearchFn"/>3.2 js文件
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
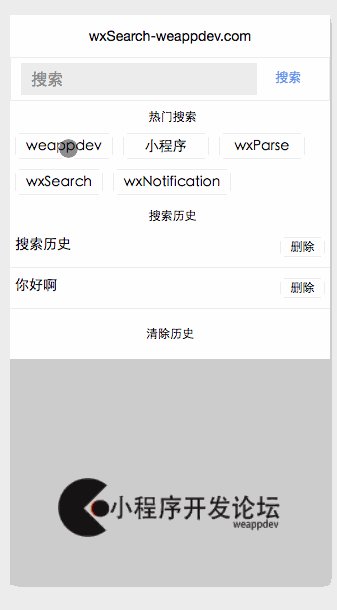
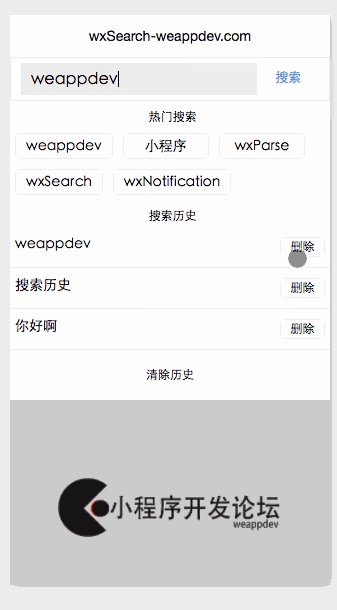
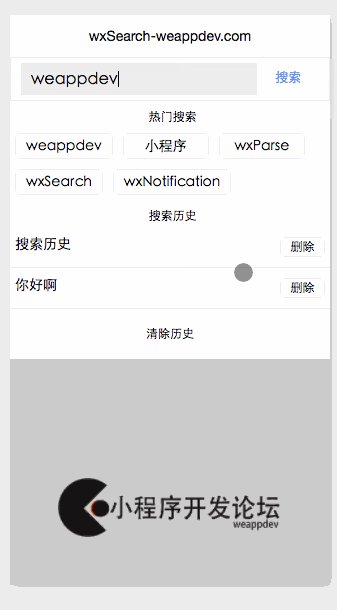
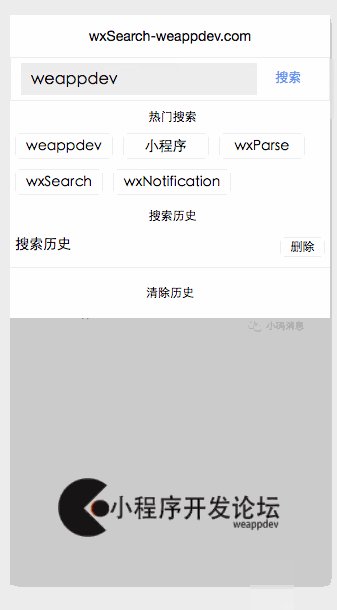
3.3 效果图

三、源码解读
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
init 初始化wxSearch
参数:that var that = this后传入即可
barHeight 搜索框高度 根据你设定的搜索框高度进行设定
keys 数组 热门搜索的显示内容
isShowKey 是否显示热门搜索 默认显示(false即可不显示)
isShowHis 是否显示历史搜索 默认显示(false即可不显示)
callBack 回调函数
源码做了什么
初始化了wxSearchData的内容
wxSearchData:{
view:{
isShow: false, //是否显示搜索界面,默认隐藏,当输入框获取焦点时显示
searchbarHeght: 20, //根据手机屏幕高度和传入的barHeight进行计算
isShowSearchKey: true, //默认为true
isShowSearchHistory: true, //默认为true }
keys:[],//自定义热门搜索,传入的keys
his:[],//历史搜索关键字,从缓存中获取
value: '' // 搜索内容 }
wxSearch.init(that, barHeight, keys, isShowKey, isShowHis, callBack);
initMindKeys 初始化mindKeys
// mindKeys即为所要检索内容的集合 var mindKeys = ['weappdev.com','微信小程序开发','微信开发','微信小程序']; WxSearch.initMindKeys(mindKeys);
其他事件函数不再赘述,可能会有一些bug,可以根据情况自己进行修改。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
推荐阅读
最新资讯