Swift实现监听键盘通知及一些处理详解
发布于 2018-02-18 00:25:09 | 166 次阅读 | 评论: 0 | 来源: 网友投递
Swift编程语言
SWIFT,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Objective-C*共同运行于Mac OS和iOS平台,用于搭建基于苹果平台的应用程序。
这篇文章主要给大家介绍了关于Swift实现监听键盘通知及一些处理的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
前言
相信研究swift语言的开发者都多多少少了解或者精通Objective—C语言,熟练掌握Objective—C语言的开发者,在学习swift语言的过程中,是比较快速,而又轻松的。本文主要介绍的是关于Swift监听键盘通知及一些处理的相关资料,之前也做过类似的功能,但是在Swift上面的效果不是很好。今天整理了一下之前小项目中的代码和思路,很好的解决了在登录界面登录按钮被键盘遮挡的问题。
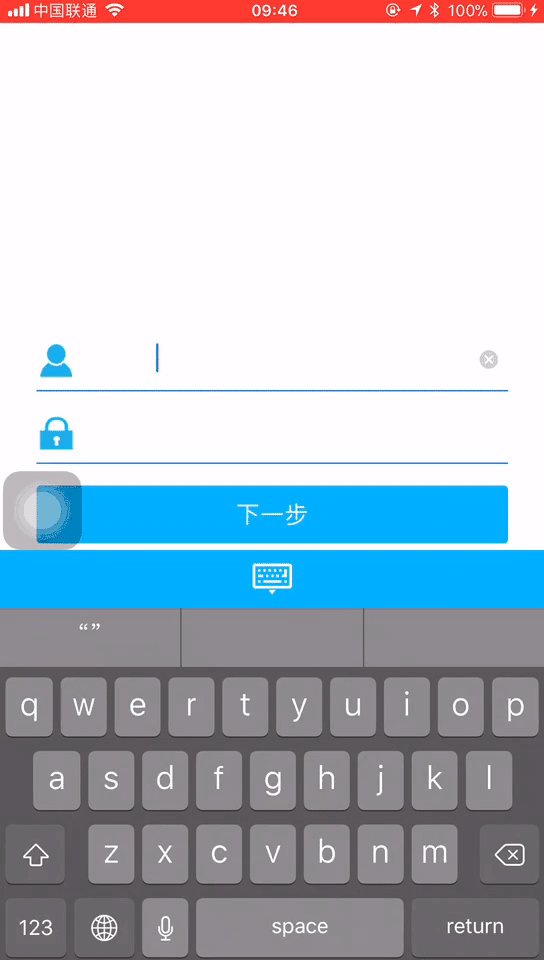
先看效果图

如下
注册键盘通知
//MARK:监听键盘通知
func registerNotification(){
NotificationCenter.default.addObserver(self, selector: #selector(keyBoardWillShow(_ :)),
name: NSNotification.Name.UIKeyboardWillShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(keyBoardWillHide(_ :)),
name: NSNotification.Name.UIKeyboardWillHide, object: nil)
}根据键盘通知做出对应的操作
//MARK:键盘通知相关操作
@objc func keyBoardWillShow(_ notification:Notification){
DispatchQueue.main.async {
/*
每次键盘发生变化之前,先恢复原来的状态
y 是键盘布局的origin.y
y2 是登录按钮的origin.y+height
如果y>y2,登录按钮没有被遮挡,不需要向上移动;反之,按钮被遮挡,整体需要向上移动一部分
*/
self.view.center = CGPoint.init(x: Width/2, y: Height/2)
let user_info = notification.userInfo
let keyboardRect = (user_info?[UIKeyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
let y = keyboardRect.origin.y
let y2 = (self.nextStep?.frame.origin.y)! + (self.nextStep?.frame.size.height)! + 5
let offset_y = y2 > y ? (y2-y):(0)
UIView.animate(withDuration: 0.25, animations: {
self.view.center = CGPoint.init(x: Width/2, y: self.view.center.y - offset_y)
})
}
}
@objc func keyBoardWillHide(_ notification:Notification){
DispatchQueue.main.async {
self.view.center = CGPoint.init(x: Width/2, y: Height/2)
}
}释放键盘通知
因为这里只有这两个通知,所以我选择了removeObserver(self)来移除所有通知,当然,你也可以根据通知名称来逐个移除。
//MARK:释放键盘监听通知
func releaseNotification(){
NotificationCenter.default.removeObserver(self)
}经测试,上面的方法在4.0-5.5英寸的iPhone设备上正常运行。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对PHPERZ的支持。
您可能感兴趣的文章:
推荐阅读
最新资讯