asp.net mvc signalr简单聊天室制作过程分析
发布于 2018-03-24 06:28:14 | 520 次阅读 | 评论: 2 | 来源: 网友投递
ASP.NET
ASP.NET 是.NET FrameWork的一部分,是一项微软公司的技术,是一种使嵌入网页中的脚本可由因特网服务器执行的服务器端脚本技术,它可以在通过HTTP请求文档时再在Web服务器上动态创建它们。 指 Active Server Pages(动态服务器页面) ,运行于 IIS(Internet Information Server 服务,是Windows开发的Web服务器)之中的程序 。
这篇文章主要为大家分析了asp.net mvc signalr简单聊天室制作过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
signalr的神奇、实用很早就知道,但一直都没有亲自去试用,仅停留在文章,看了几篇简单的介绍文字,感觉还是很简单易用的。
由于最后有个项目需要使用到它,所以就决定写个小程序测试一下,实践出真知;别人写的文章,由于环境(版本等)不同,还是或多或少存在一些出入的。
环境:vs2013 / asp.net mvc 5 / signalr 2.2.1 / jquery 1.10.2
先上两个效果图:


系统会自动给加入聊天室的人员分配一个ID,是该人员的唯一标识(绿色为当前用户说的话,橙色为当前用户之外的人员说的话,对于不同窗口,当前用户指示的主体是不一样的哦,别弄绕了。。。)
下面来粗略叙述一下开发步骤:
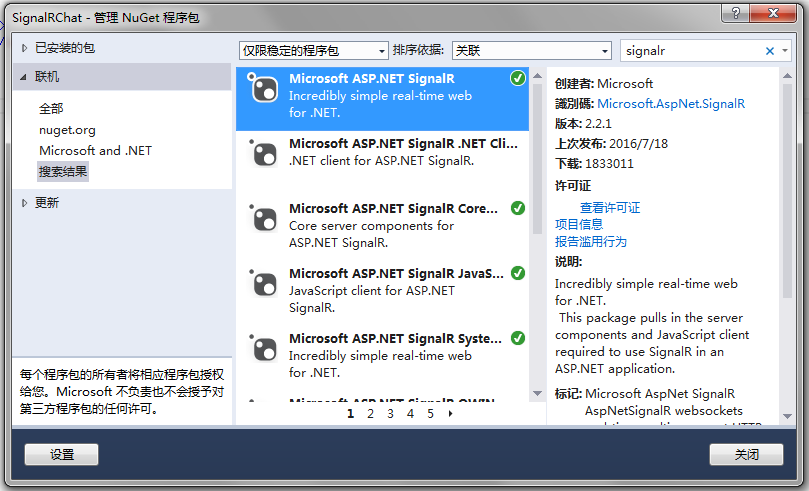
1、安装signalr
建议使用nuget安装,能省不少事,网上也有全手工配置的。

2、修改startup.cs文件

开始的时候,我漏了这一步,发现始终生成不了/signalr/hubs,浏览器提示/signalr/hubs 400找不到
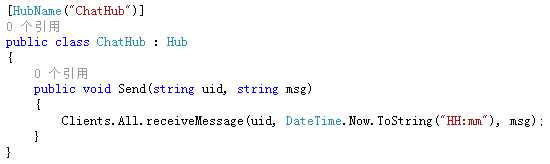
3、创建Hub
nuget安装了signalr之后,会有相应的signal分类

命名为ChatHub,也可以创建一个普通类,继承Microsoft.AspNet.SignalR.Hub即可。
简单的编写一个Send方法(请注意红框的两个方法名)

4、调用
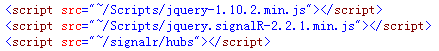
页面需要引用三个主要脚本:

signalr是依赖于jquery的,所以这三个脚本引用有严格的先后顺序,如图,不可调换顺序。
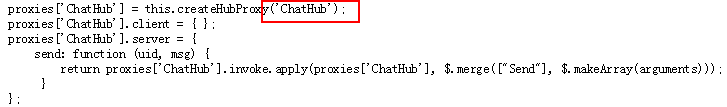
以下为页面内容(请注意红框中的几个地方):

chatHub:这是创建的ChatHub类,生成在/signalr/hubs下面的名称(默认为类名首字母小写)

用户也可以自己定义

这样hub名称就变成了设置的ChatHub(原来首字母小写,现在变成大写的了)

chat.client.receiveMessage:此处的receiveMessage,就是定义在ChatHub类,Send方法下的Clients.All.receiveMessage,原来看一些文档,此处的写法是chat.receiveMessage,但试下来没有效果,查看了/signalr/hubs脚本后,看到有client的定义,这块应该是由于signalr版本不同造成的,大家使用时要注意。
chat.server.send:此处的send,就是定义在ChatHub类下的Send方法,同样可能是对于以前版本的signalr,使用方法是chat.send,大家注意就是了。
5、结束
到这为止,一个简单的开发流程结束。打开两个或两个以上窗口,就可以发消息聊天了,试试吧
样式纯粹是自己瞎倒腾,写的不规范也乱七八糟,所以就不详细贴出扰乱视听。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。