Node.js安装和入门
发布于 2015-07-05 12:29:13 | 596 次阅读 | 评论: 1 | 来源: 网络整理
Node.js是一个轻松构建快速,可扩展的网络应用平台建立在Chrome的JavaScript运行。Node.js使用事件驱动,非阻塞I/O模型,使得它重量轻,高效,完美的数据密集型实时应用程序运行在分布式设备。
在Windows上安装 Node.js很方便,我们只需要访问node.js官网 http://www.nodejs.org/,点击Download链接,然后选择Windows Installer(我的机器是64bit可选),下载安装包。下载完成后直接双击安装,和其它一般软件安装一样:

选择安装位置:

安装完成:

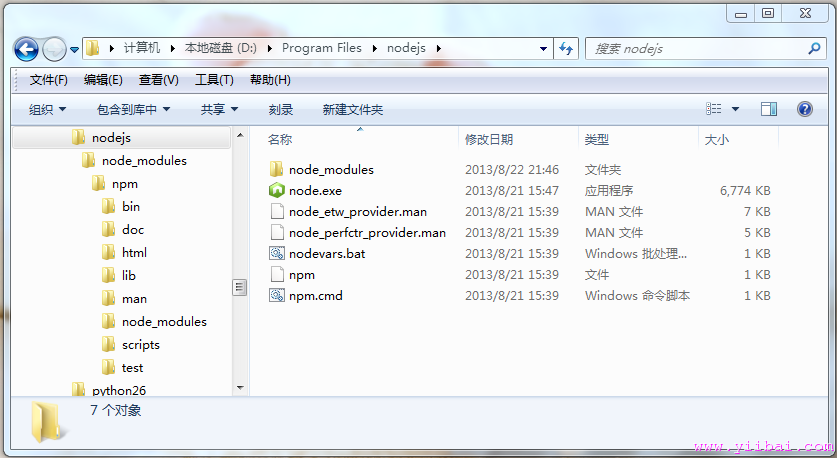
到此我们已经安装Node.sj完成,以下是Node.js安装目录结构:

启动node
在“开始”-》“程序”找到

直接双击node.js
测试一个简单实例:输出“Hello,World!”
我们进入node之后,可以输入:
console.log("Hello,World!");
然后我们就会看到命令行里输出了:Hello,World!

另外,也可以这样做:在 node.js 的安装目录下,创建一个文件名为:hello.js,代码如下:
/** **/
var sys = require("util");
sys.puts("Hello world");
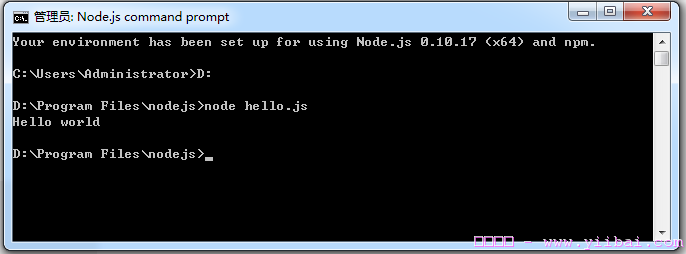
下面,我们来测试一下node.js是否可以正确运行,打开node.js命令提示符:  执行如下图所示:
执行如下图所示: 
以上是使用命令行创建的简单Node.js程序,下面我们来看一个复杂点的应用服务程序。 例如,D:Program Filesnodejs下建立一个node文件夹,然后在里面创建一个 firstapp.js,打开 firstapp,js 输入以下代码:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World - Node.js Work.n');
}).listen(5656, '127.0.0.1');
console.log('Server running at http://127.0.0.1:5656/');
然 后打开命令行,进入node目录,然后在命令行里执行:node firstapp.js 命令,再打开浏览器在浏览器里输入地址: http://127.0.0.1:5656/或 http://localhost:5656,即可运行 firstapp文件的代码。
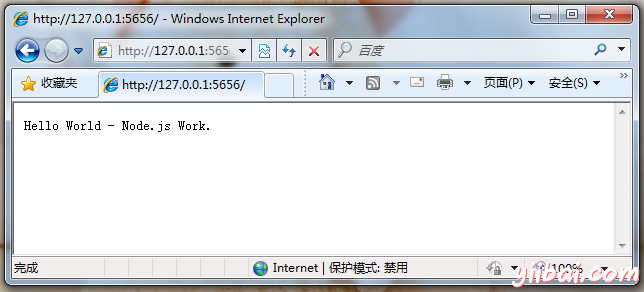
运行效果如下:

如果没有什么语法之类的错误,就是以上的效果了。