CSScomb 增强版
发布于 2015-09-27 06:04:23 | 352 次阅读 | 评论: 0 | 来源: 网络整理
何为CSScomb
官方网站只有一句描述:Makes your code beautiful(让你的代码更漂亮),通俗点讲:CSScomb 是用来排版 CSS 代码的,可以说是格式化插件,依赖 nodejs。
获取 CSScomb
官方网站: CSScomb
支持许多编辑器,比如 Sublime/Atom/brackets 等
第三方 CSScomb
昨天写了篇 CSS3 的文章,发现代码有点混乱,人力排版有点,所以跑去 Atom 插件库寻找 csscomb。
Atom -> settings -> install -> csscomb
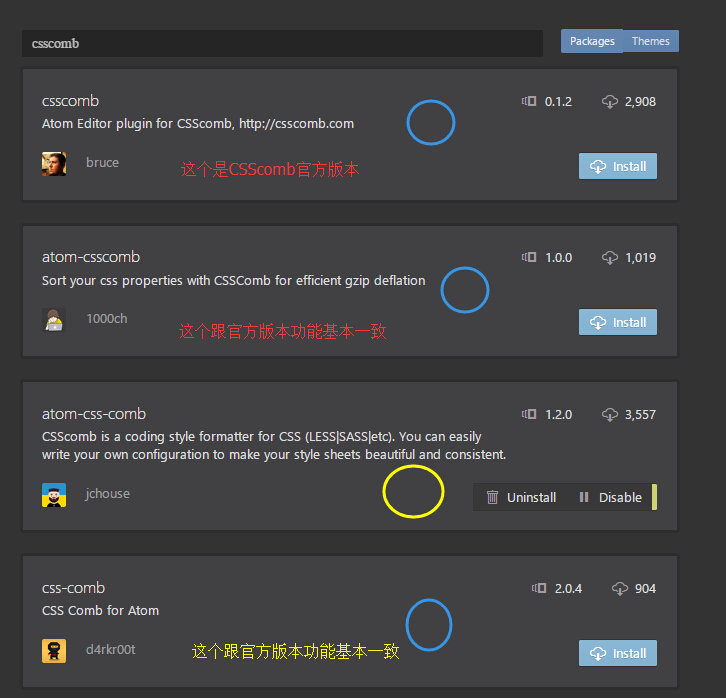
下图三个蓝色圈圈的功能基本一致,第一个是官方的,今天的主角是黄色的。

atom-css-comb
特点
- 支持格式化CSS/LESS/SASS
- 支持自定义格式
- 内置三种排版风格(Yandex/CSScomb/zen)
- Yandex 的 CSS规范,去引擎搜索了下,好像很强大…不过不适合我
- CSScomb 排版样式
- zen(Emmet 的前身)
基础使用
-
默认快捷键有两个 [还可以使用鼠标点击插件调用]
- ctrl + alt + c[冲突]
- ctrl + alt + shift + c[冲突]
-
切换排版风格(Ready-made configs),看描述和看图
- Packages -> Css comb -> settings

默认快捷键参数
'atom-text-editor':
'ctrl-alt-c':'css-comb:comb'
进阶使用
针对用户群:喜欢折腾,有自己风格的小伙伴,这里只是展示,具体小伙伴自己可以参考官方提供的文档进行定制。 看到上面那个 common config,选中 custom config [Edit config file],进入到定制参数页面,格式是使用 JSON 写的。
{
"help": "About options https://github.com/csscomb/csscomb.js/blob/master/doc/options.md",
"exclude": ["node_modules/**"],
"verbose": true,
"always-semicolon": true,
"block-indent": " ",
"colon-space": ["", " "],
"color-case": "lower",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"quotes": "single",
"remove-empty-rulesets": true,
"rule-indent": " ",
"stick-brace": "\n",
"strip-spaces": true,
"unitless-zero": true,
"vendor-prefix-align": true
}