Win10-UI v1.0.170728 发布以及一周更新一览
发布于 2017-07-28 06:53:01 | 226 次阅读 | 评论: 0 | 来源: 网友投递
Windows操作系统
Microsoft Windows,是微软公司制作和研发的一套桌面操作系统,它问世于1985年,起初仅仅是MS-DOS模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
Win10-UI v1.0.170728 发布了,附上一周更新一览:
-
2017/7/28 [修复]修正子窗口自动置顶有时失效的bug
-
2017/7/28 [优化]任务栏标题文字改为左对齐。添加img辅助类"win10-btn-icon"服务于任务栏小图标
-
2017/7/27 [增强]openUrl现在可以传入第三个参数max为true,强制以最大化打开网页
-
2017/7/26 [优化]点击子窗口的任意位置都会激活子窗口(不同于之前只有点击标题有效)
-
2017/7/25 [优化]现在子窗口全屏不会超出底部了。微调菜单的默认高度,看起来舒服一点。在时间刷新前和图标渲染前先行隐藏,防止影响观感(感谢@typ1758提供的建议)
-
2017/7/24 [修复]修复了笔误引起的自动激活最上层子窗口失效
-
2017/7/24 [优化]去除了窄屏幕切换菜单时偶尔产生的闪烁。微调桌面图标样式,变得更加紧凑
-
2017/7/21 [增强]简单的中英双语支持。对话框样式微调。磁贴固定宽度为44px/格(固定的尺寸比较好布局)
-
2017/7/20 [修复]jq3.1有bug(真是坑爹),换为jq2.2.4
-
2017/7/19 [增强]全局默认不允许鼠标选择文字;优化url打开函数,自动补全http协议头
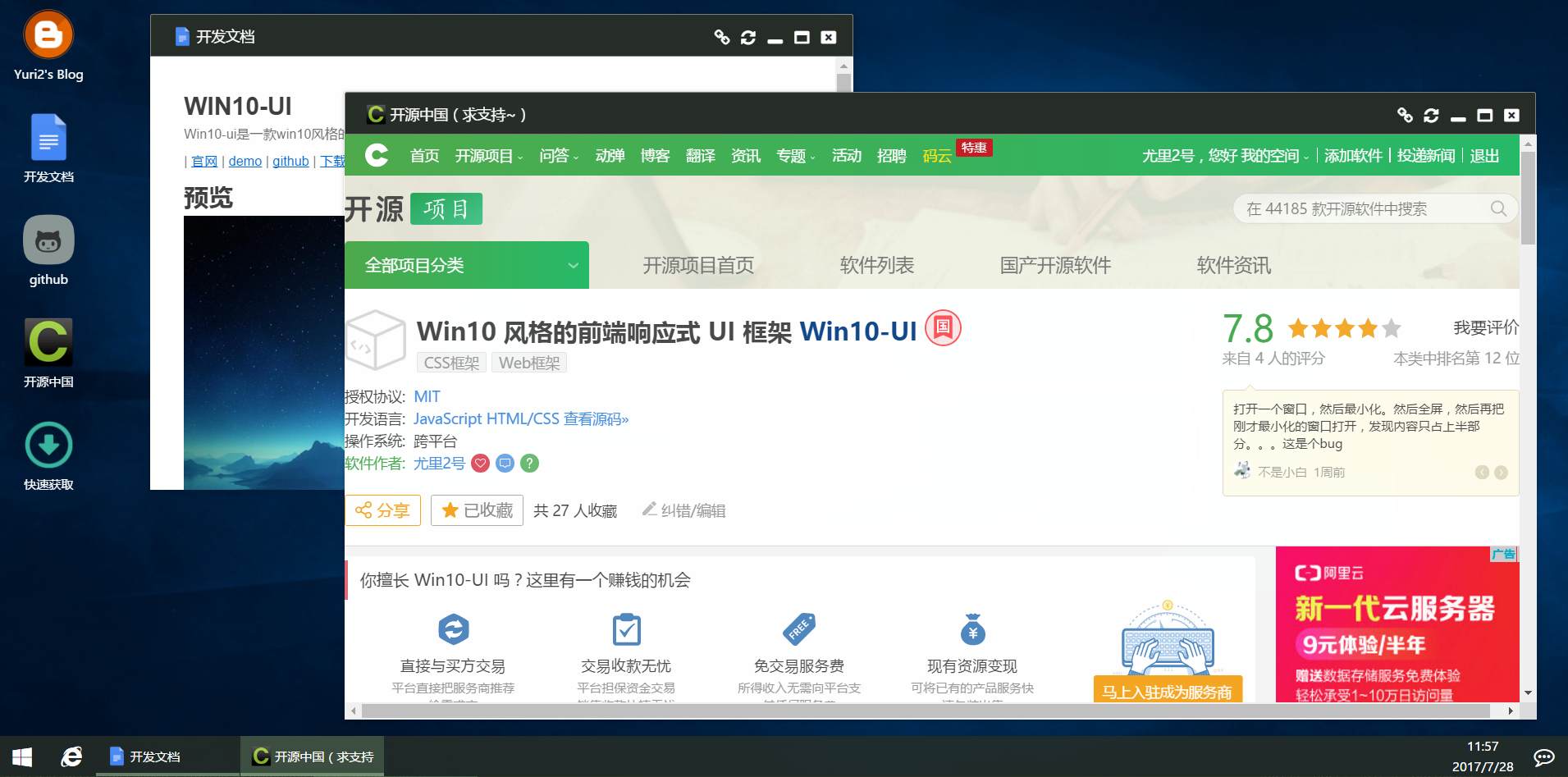
Win10-UI是一款win10风格的后台UI框架。它使用了丰富的win10桌面元素,包括桌面图标、窗口化子页面管理、开始菜单、动态小磁贴等组件,兼容主流现代浏览器及移动端的屏幕尺寸,适合快速开发后台管理系统的前端界面。
Win10-UI采用传统UI框架的渲染设计,无序记住繁复的js代码,只需要套用html结构就可以轻松渲染出桌面元素。同时也保留了主动调用的API,让高级开发者可以定义UI的细节。
它并没有定义太多的“规则”,你完全可以用css、js扩充它的功能,把它打造成属于你的独一无二的后台UI。

历史版本 :
Windows 10 17063 开始支持 UNIX Domain Socket
Win10-UI v1.0.170728 发布以及一周更新一览
Windows 10 新版发布:告别黑屏!
Win 10 推送 Build 16212 内测版失误:一堆设备瘫痪
Windows 10 最新版意外发布!
Windows 10 新版 Build 16188 发布:Edge 瞬间强大了
Win10 RS3 快速预览版 16176 发布
Windows 10 Build 14955 发布,邮件可以@人了
Windows Server 2016 中文版抢先看
微软 Windows Server 2016 将于十月发布
Windows 10 年度更新 RTM 版 14393 推送
Windows 10 Build 10586 累积更新 KB3163014 发布