Material UI 0.20 发布,Material Design 实现框架
发布于 2017-12-06 00:21:24 | 149 次阅读 | 评论: 0 | 来源: 网友投递
Material UI CSS 框架
Material UI 是一套实现了 Google 的 Material Design 全新设计语言的 CSS 框架。Material UI 提供了 npm 包的形式,
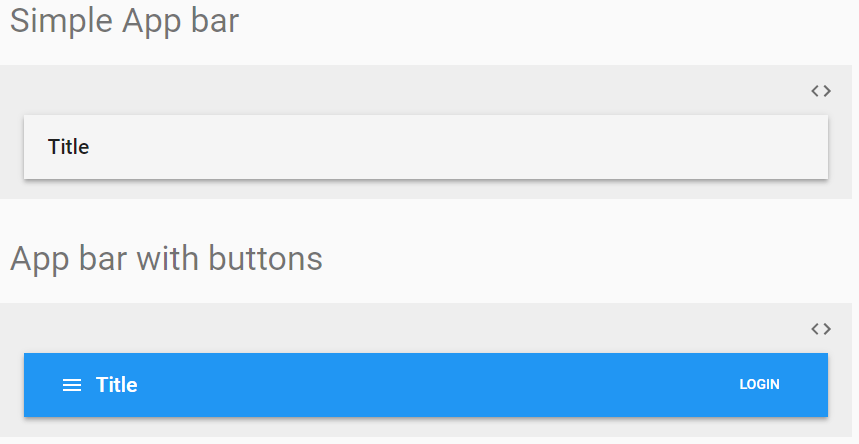
Material UI 是一组实现 Google Material Design 规范的 react 组件,是一个前端 JS 框架,主要用在 web 领域。


Material UI 0.20 依然主要聚焦于 bug 修复。不过就像 v0.19 移除 onClick 的 onTouchTap 一样,该版本也包含一个突破性的变化:
-
[core] 将库和文档中的
TouchTap更改为Click(#9058)
你需要使用 Click 全局替换对 TouchTap 属性回调的所有引用。
此外还有一些组件修复和改进,以及文档更新,详情可查阅发行说明。
下载地址:
历史版本 :
Material UI 0.20 发布,Material Design 实现框架
Material UI 1.0.0 beta3,Material Design 实现框架
Material UI 0.18.6 发布,Material Design 实现框架
Material UI 0.18.3 发布,Material Design 实现框架
Material UI 1.0.0-alpha9 发布,前端 js 框架
Material UI 0.16.5 发布,前端 js 框架
Material UI 0.16.2 发布,前端 js 框架
推荐阅读
最新资讯