BackboneJS应用
发布于 2015-08-14 15:13:14 | 407 次阅读 | 评论: 0 | 来源: 网络整理
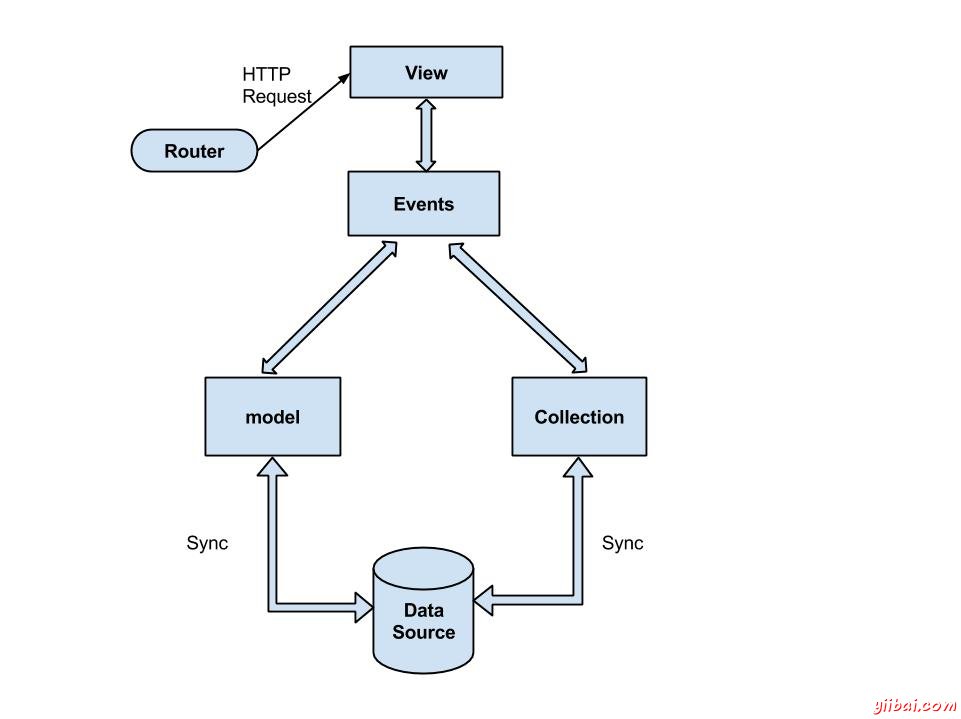
Backbone.js给出了一个Web应用程序的结构,它允许业务逻辑和用户接口逻辑分开。在本章中,我们将讨论Backbone.js的应用程序实现用户界面的架构风格。下图显示了Backbone.js的架构:

Backbone.js的体系结构包括以下模块:
- HTTP请求
- 路由
- 视图
- 事件
- 模型
- 集合
- 数据源
HTTP 请求
HTTP客户端发送一个HTTP请求消息的形式到服务器,其中网页浏览器,搜索引擎等行为,如HTTP客户端。 用户请求的文件,如文档,图像等使用HTTP请求协议。在上面的图中,你可以看到,HTTP客户端使用路由器发送客户端的请求。
路由器
它 是用于路由客户机端应用程序,并将它们连接到使用URL的动作和事件。它是应用程序对象的URL表示。该URL由用户手动更改。 URL通过backbone使用,以便它可以理解应用程序的状态来发送或呈现给用户。路由器是一个机制能够复制URL到达视图。当Web应用程序提供可链 接,可收藏,可共享的URL在应用程序中的重要位置,在路由器是必需的。
另外,在上述图中,路由器发送HTTP请求到视图。 这是当应用程序需要的路由能力有用的功能。
视图
Backbone.js 的视图是负责从我们的应用程序如何并显示什么,它们不包含HTML标记的应用。它指定数据模型呈现给用户背后的作法。 视图是用来反映“你的数据模型看起来像?”。该视图类不知道HTML和CSS什么,每个视图可更新当独立的模型,而无需重新加载整个页面的变化。它表示 UI在DOM的逻辑块。
如图在上述架构中,视图表示用户界面,负责显示用于通过使用路由器完成用户请求的响应。
事件
事 件是一个应用程序的主要部分。它结合用户的自定义事件到应用程序。它们可以被混合到任意对象,并能够结合和触发定制事件。您可以使用您所选择的所需名称绑 定自定义事件。通常情况下,事件则与他们的程序流程同步处理。在上述架构,你可以看到,当一个事件发生时,它通过使用视图表示模型的数据。
模型
它 是检索和填充数据的JavaScript应用程序的核心。模型包含的数据的应用程序和逻辑的数据和表示在该框架基本数据对象。模型代表了一些业务逻辑和业 务验证业务实体。它主要用于数据存储和业务逻辑。它可以从被检索并保存到数据存储。模型以从通过使用路由器的视图传递的事件的HTTP请求,并从数据库同 步的数据,并发送响应返回给客户端。
集合
集合是一组模型,其结合事件,当该模型已在集合中修改。集合包含可在循环被处理并支持排序和过滤模式列表。 当创建一个集合,我们可以定义模型的集合将不得不随着属性的实例类型。在模型上,这也将在模型集合触发任何事件触发。
它也需要从视图,绑定事件请求和数据与请求的数据同步并发送响应返回给HTTP客户端。
数据源
它是建立一个数据库从服务器连接,并包含了从客户端请求的信息。Backbone.js体系结构的流程可以被描述为示出在下面的步骤:
-
用户请求使用路由数据,该数据的路由应用程序使用URL的事件。
-
该视图表示模型的数据给用户。
-
模型和集合检索和通过结合自定义事件填充使用从数据库获取的数据。