BackboneJS环境设置
发布于 2015-08-14 15:11:43 | 412 次阅读 | 评论: 0 | 来源: 网络整理
Backbone.js是非常容易安装和工作的。本章将讨论关于下载Backbone.js库和设置。 Backbone.js可以以两种方式使用:
-
从它的官方网站上下载UI库。
-
从下载CDN UI库
从它的官方网站上下载UI库
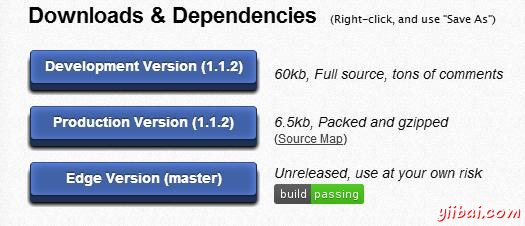
当你打开链接http://backbonejs.org/,将看到如下画面:

正如你所看到的,有三种选择这个库的下载:
-
开发版本 - 右键点击此按钮,保存为,你会得到完整的源JavaScript库。
-
生产版 - 右键点击此按钮,保存为,你会得到它的包和gzip压缩的Backbone-min.js库文件。
-
边缘版本 - 右键点击此按钮,保存为,你会得到一个未发布的版本,即正在开发中的版本,所以使用它需要您自担风险。
依赖
Backbonejs取决于以下JavaScript文件:
-
Underscore.js : 这是唯一的硬依赖需要被包括在内。你可以从这里得到它
-
jQuery.js : 包括通过Backbone.Router和DOM操作与Backbone.View此文件的REST风格的持久性,历史的支持。可以从这里得到它
-
json2.js : 包括这个文件对旧的Internet Explorer支持。你可以从这里得到它
从CDN下载用户界面库
一个CDN或内容分发网络是一个旨在服务于文件到用户服务器的网络。 如果使用CDN链接在你的网页,它移动的托管文件从自己的服务器多了一系列外部因素。这还提供了,如果访问者网页中已经从相同的CDN下载Backbone.js的副本,它不必重新下载的优点。
正如上面所说的,Backbone.js有以下JavaScript的依赖性:
- jQuery
- Underscore
因此CDN对于所有上述情况如下:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
在本教程中我们使用CDN版本的库。
例子
让我们创建一个使用Backbone.js的一个简单的例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id="container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type="text/javascript"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type="text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type="text/javascript">
var AppView = Backbone.View.extend({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function(){
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. Like the Hello YiiBai in this case.
render: function(){
this.$el.html("Hello YiiBai!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码中的注释不言自明。一些细节如下:
-
在body标签开始的HTML代码
<div id="container">Loading...</div>这打印 Loading...
-
接下来,我们添加了以下的CDN
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type="text/javascript"></script> -
接下来,我们有以下脚本:
var AppView = Backbone.View.extend({ // el - stands for element. Every view has an element associated with HTML content, will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function(){ this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. Like the Hello World in this case. render: function(){ this.$el.html("<h1>Hello YiiBai!!!</h1>"); } }); var appView = new AppView();该注释是自我解释。最后一行,我们初始化新AppView()。这将在ID=“container”将打印“Hello YiiBai”
保存该页面为myFirstExample.html。在您的浏览器,并为下面会看到结果。